PRODUCT DESIGN
SERENE
Serene is a mobile app that helps those suffering from mental health conditions to monitor and manage their illnesses. At this time, the app is designed to help those suffering from anxiety and depression.

THE CONTEXT
Societal stigma
Mental illness is one of the most stigmatized forms of illnesses in society today. In many countries, little support is given to those suffering. The lack of empathy and understanding exacerbates the symptoms. People want to be heard, to be understood, and most importantly change their lives for the better. While there are online social avenues such as support groups and forums, there are no proper apps that directly help alleviate symptoms.
Timeline
2 weeks
Output
A mobile app
Project Type
Project under DesignLab
Responsibilities
User research, product strategy, ideation, interaction design, prototyping, user testing
THE RESEARCH
Empathetic journey
The research phase for this project was important as it required an in-depth understanding of the user's pain points and goals. Empathizing with users led to striking insights that helped validate my assumptions and fortified my secondary research.
Going into research I had a set of goals that I hoped to achieve at the end of it:
• To know how patients manage their illnesses on a daily basis and keep it in check
• To understand what are the main symptoms that show in patients
• To have an idea of the kinds of treatment available to those suffering
Insights from Secondary Research
• 18% of adults suffer from mental health conditions which amount to 43 million Americans
• 41% of adults in the U.S. with a mental health condition received services in the past year. Among those with serious mental illnesses, 62.9% received mental health services in the past year
• There are multiple mental health conditions which show varying symptoms in patients
• Most disorders show symptoms of anxiety, mood changes, problem in thinking, and a drop in function
• Causative factors include psychological, environmental and biological
• Treatments range from therapy to support groups to regular doses of prescribed medication
From these insights, I created a provisional persona that would act as a guide when conducting primary research.

I had intended on conducting user interviews with those affected by mental health conditions. However, due to the delicate subject, I was unable to connect with users for interviews. In order to complete my research and validate my assumptions, I decided to use forums and support groups as my next closest source of information. This step helped shape up the user goals, their needs and pain points.
THE PROBLEM
Defining the problem
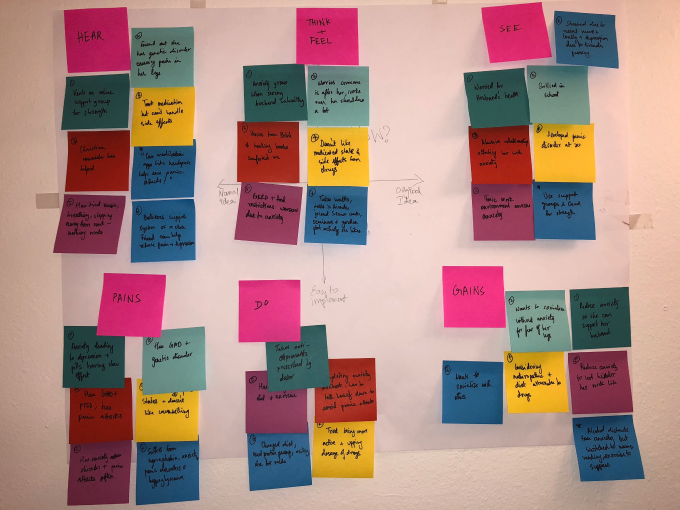
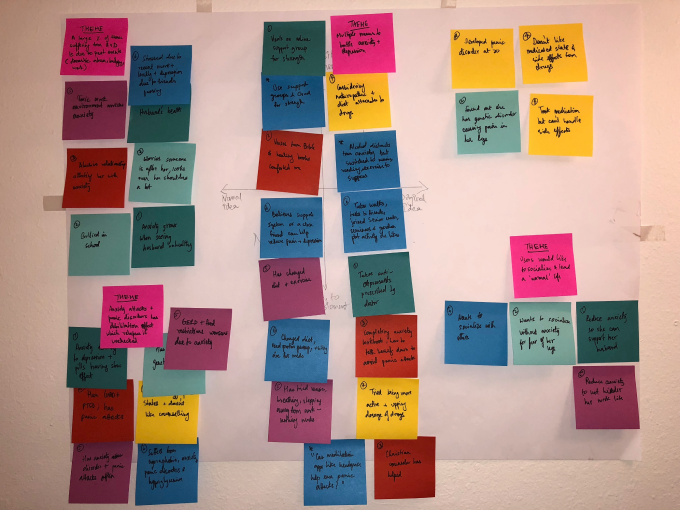
Empathy maps help me jot down responses and essentially a user's "voice" on an empty canvas and find patterns. These patterns drive the user needs which better defines the problem for us designers.
Insights & Needs
This exercise led to three key insights which served as the starting point for my persona. The persona in many ways fit my provisional persona with added attributes such as needs.


The Anxious Shop Owner
Prone to anxiety attacks when dealing with irate customers. Wants a way to calm himself and not let his nerves get the better of him.
POV & HMW statements
I created How Might We statements and Point of view statements to have a clearer idea of the problem from Henry's perspective, who represented Serene's target audience. I used the insights and needs from the empathy map to derive the two categories.

THE STRATEGY
Solving Henry's problem
I noticed that I was able to come up with a lot of unique ideas, but it was necessary to narrow them down to the ones that would:
• Be feasible from a technical standpoint
• Work seamlessly with the rest of the app
• Solve Henry's problems and fulfill his needs
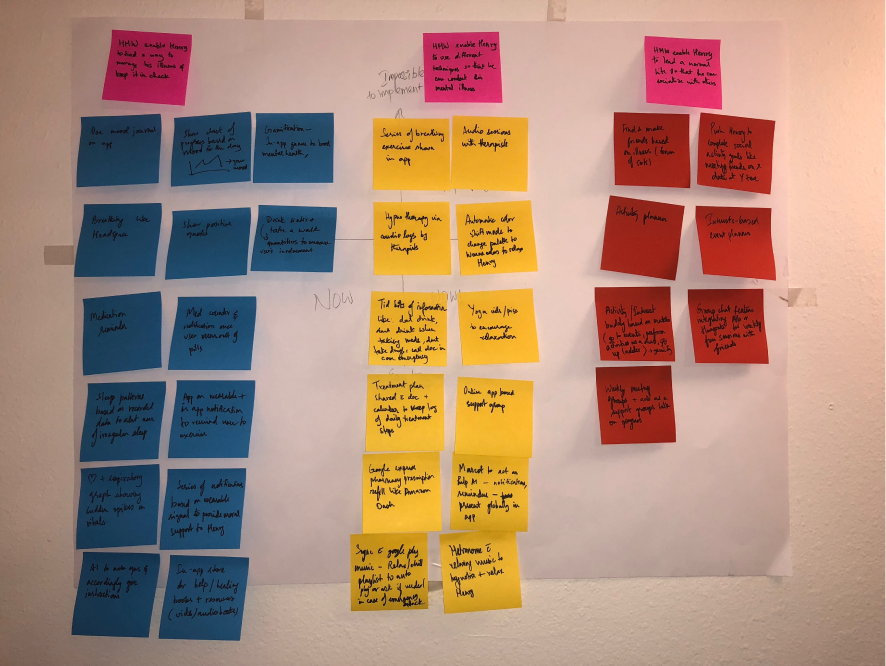
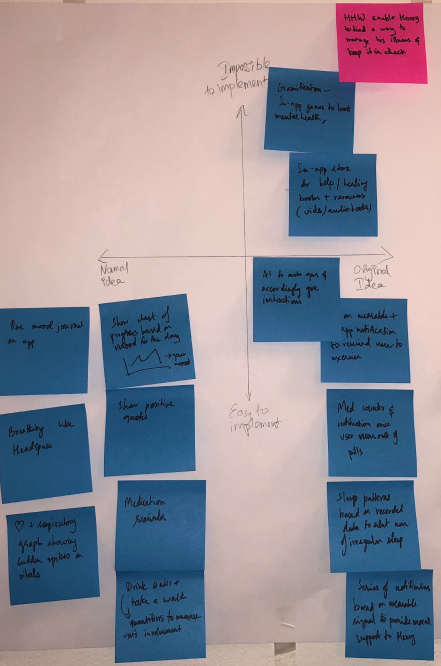
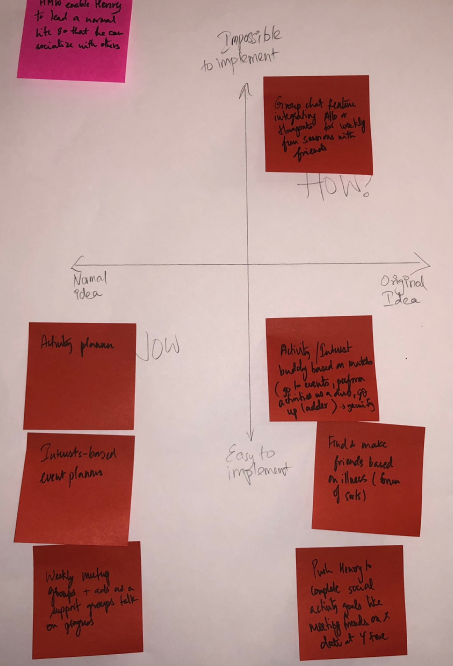
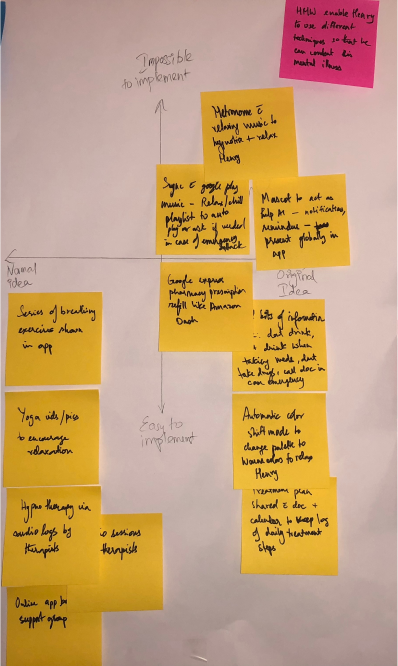
Idea prioritization using Now-Wow-How* matrix
*HOW: The quadrant enveloping the 'hard to implement' and 'original' ideas
NOW: The quadrant between a 'normal' idea & 'easy to implement'
WOW!: The quadrant between 'original' idea & 'easy to implement'
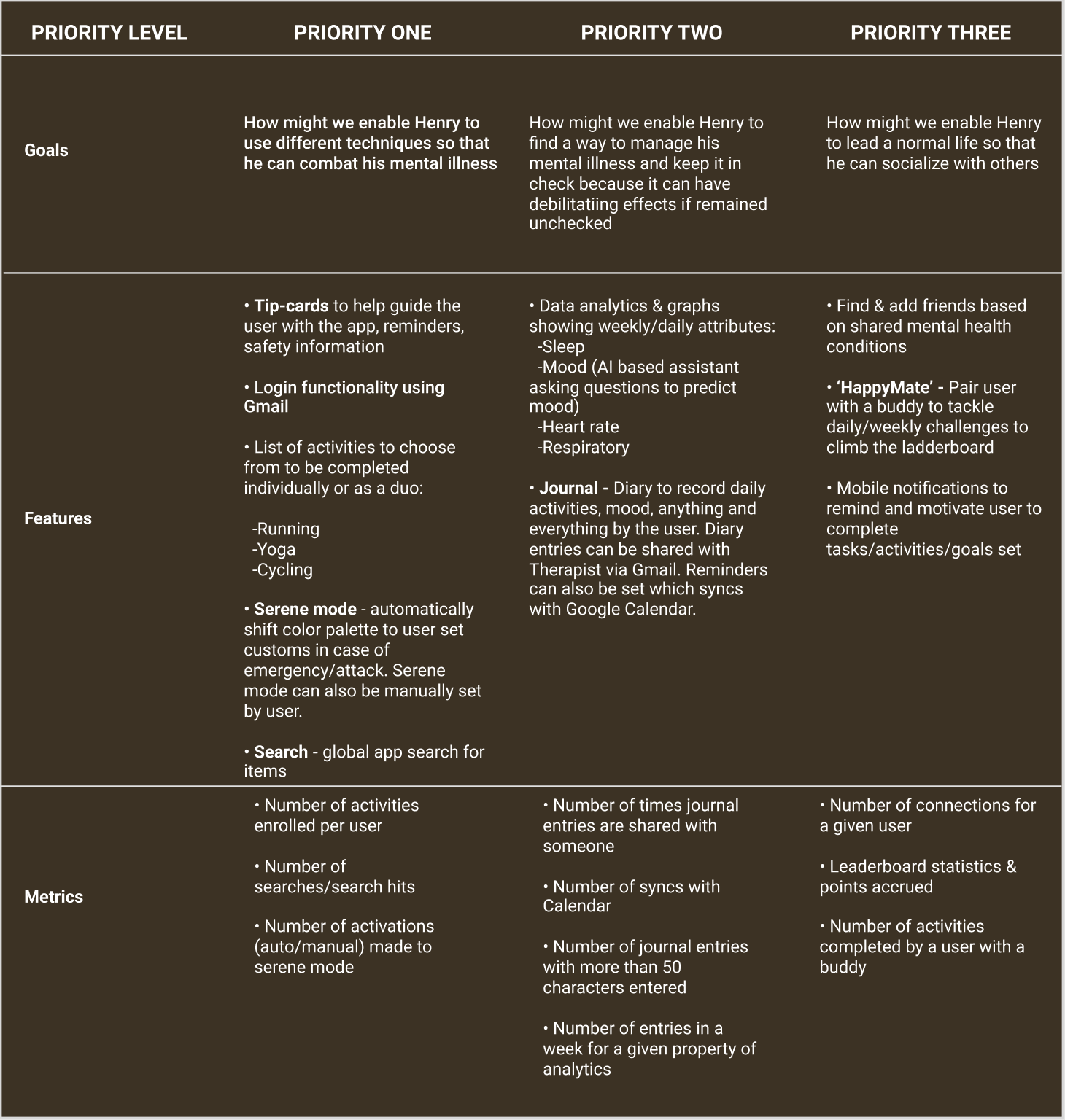
Product roadmap
I find that prioritizing the needs and solutions while being able to measure success is a key step before interaction design.

INFORMATION ARCHITECTURE
Building the app
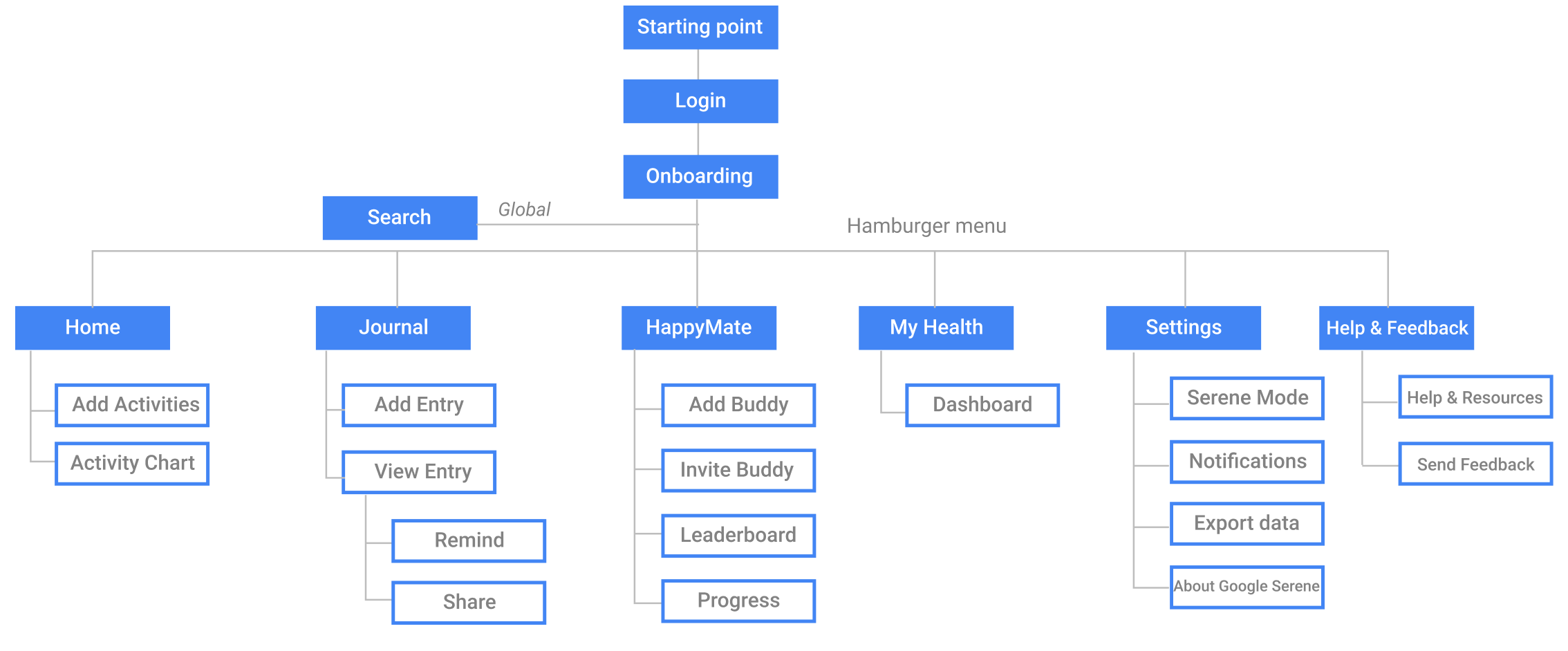
The application map was created to organize and arrange the information while creating a cohesive structure for the application. While creating the app map, I referenced other Google apps to ensure the app would align with Material Design.

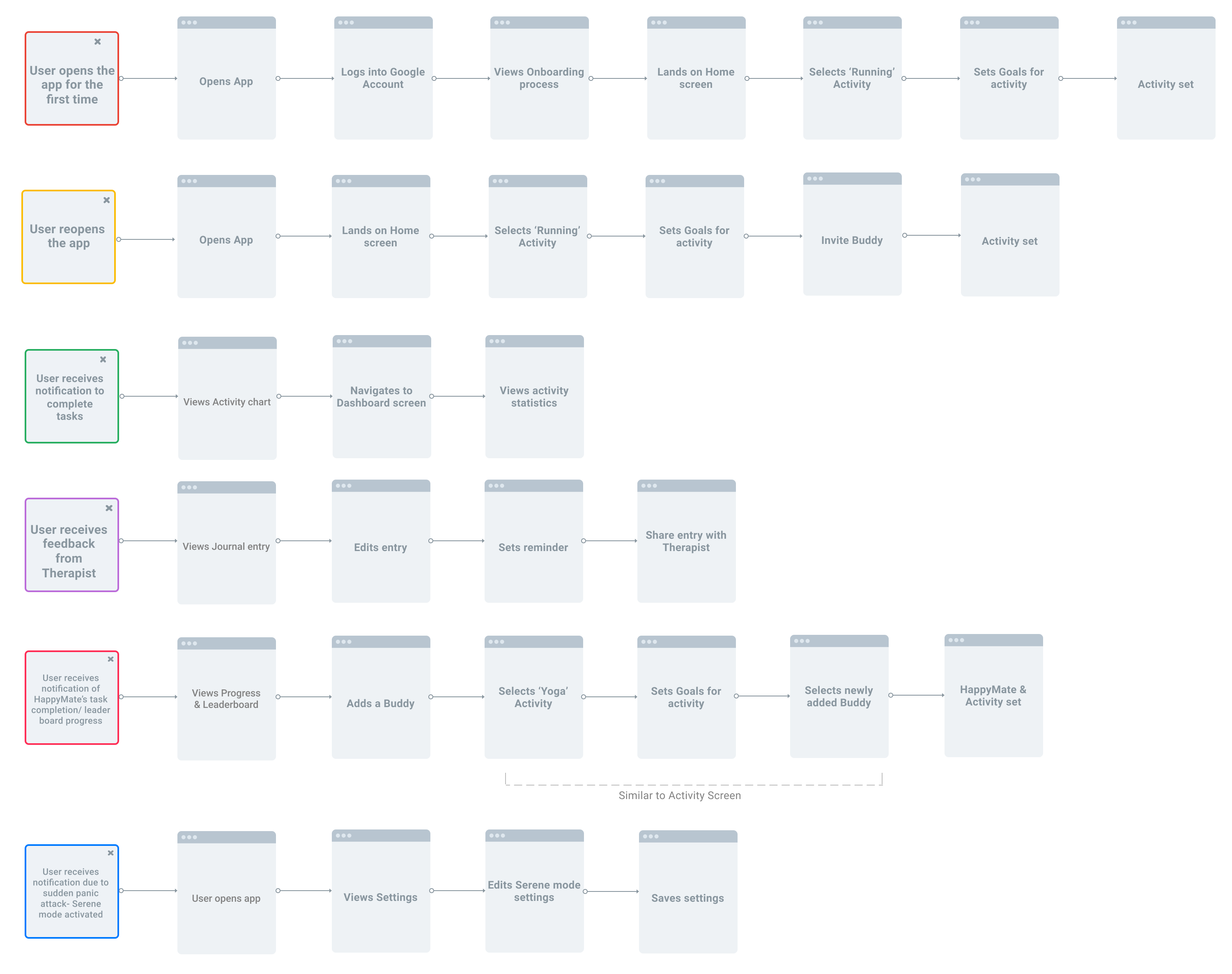
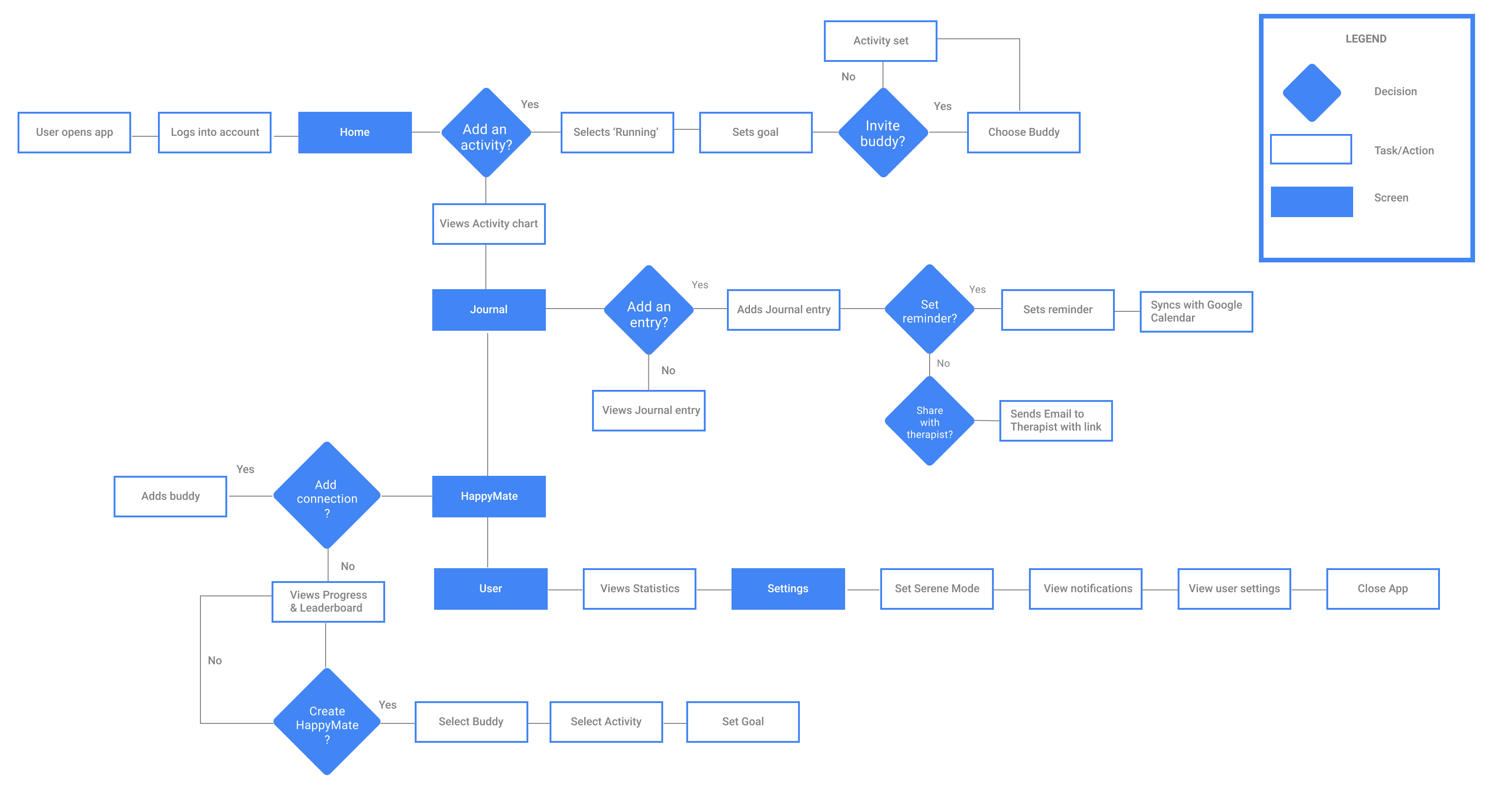
I created the task flow and user flow to outline the user's journey through the app. With the user flow, I traced the user's path through the app with multiple decision trees, allowing traversal from start to finish. This step helped break down key goals and needs into achievable tasks for users.
INTERACTION DESIGN
Designing the solution
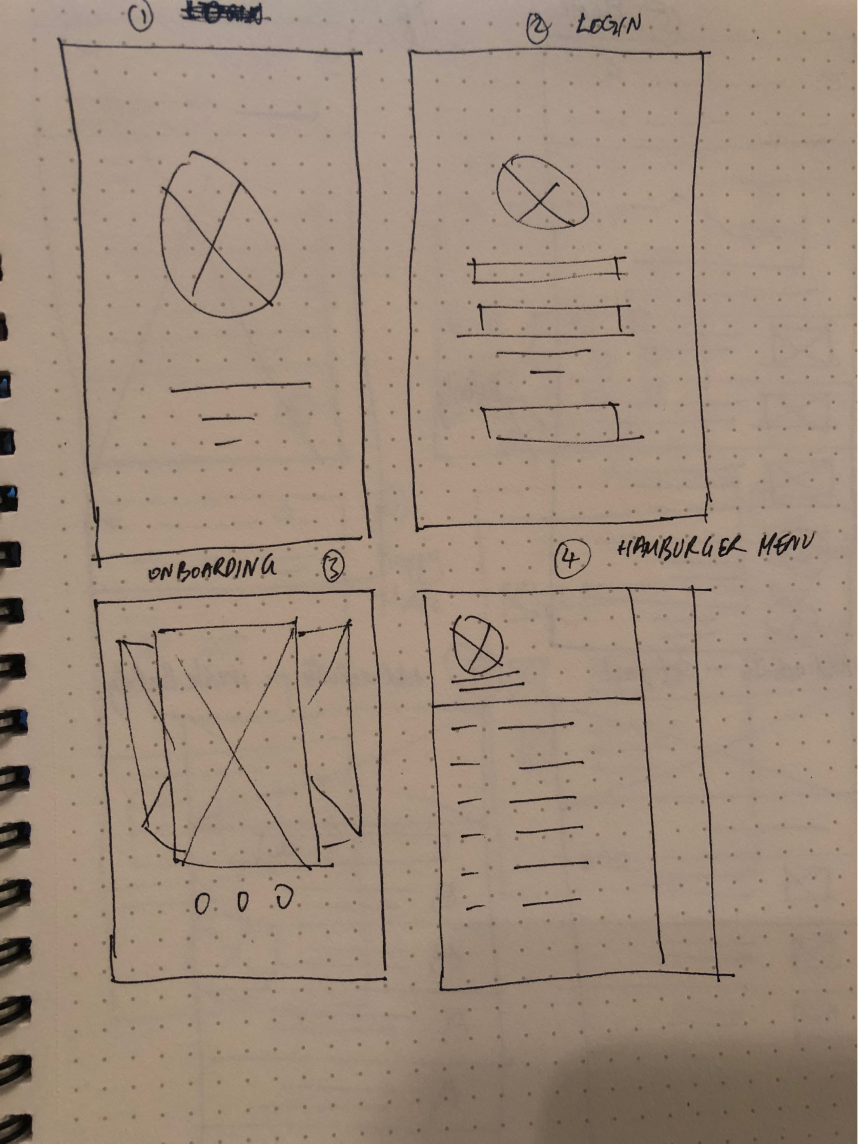
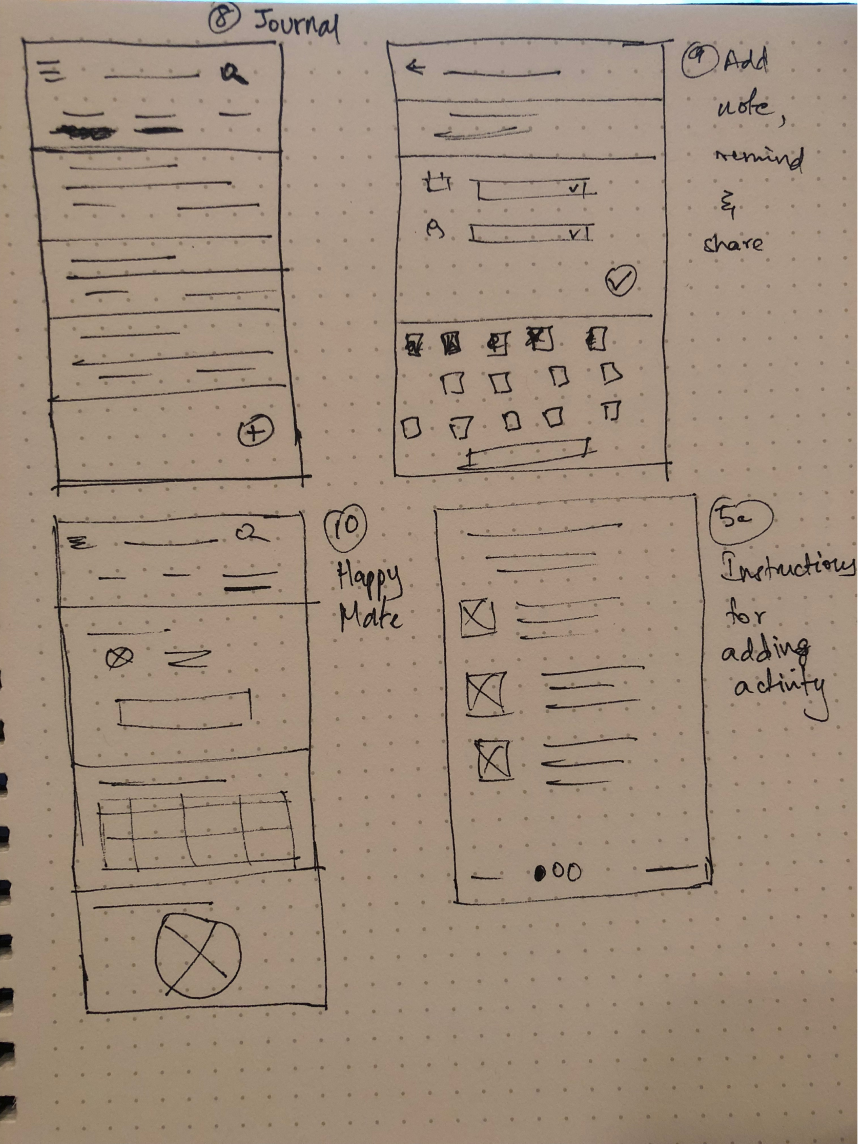
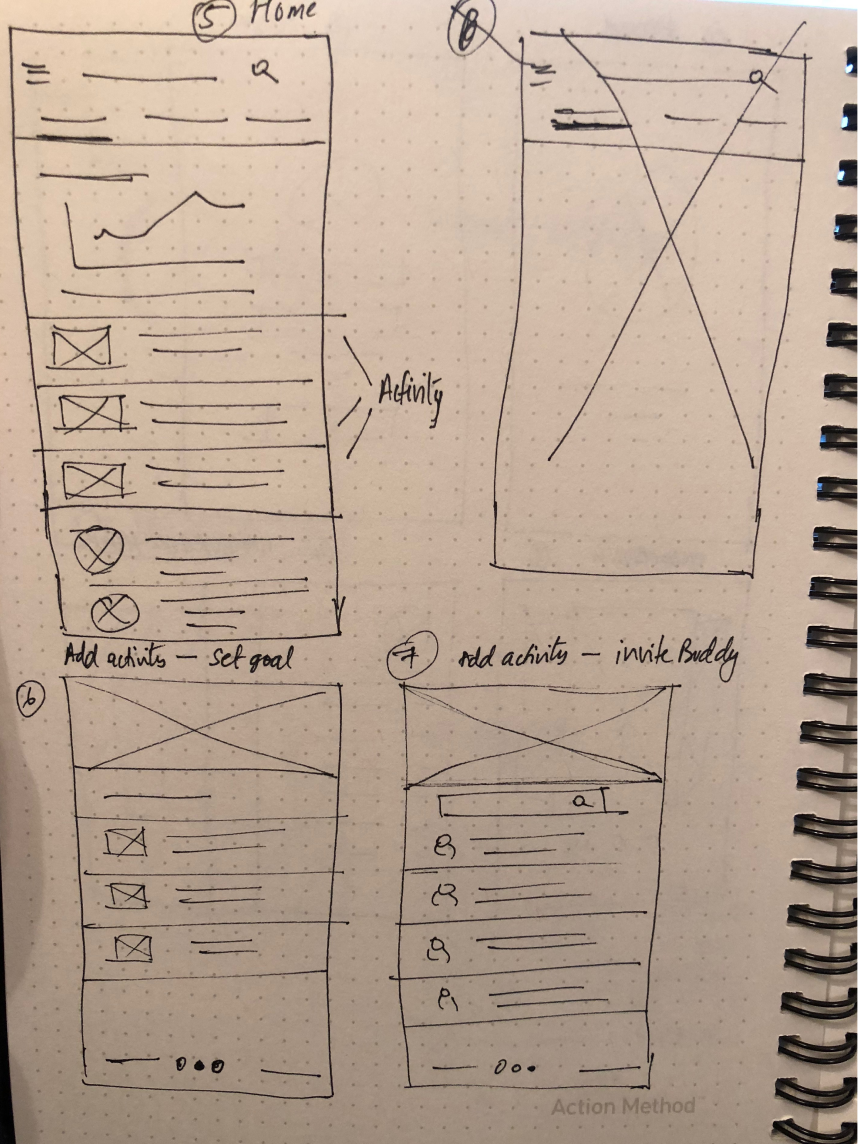
Sketching helps me get my ideas to paper but also work out the flows and what solutions would work in achieving the user's goals.
Wireframing helps me build visual hierarchy and work out the details for each screen. With the mid-fidelity wireframes, I'm able to articulate the problem better. It also streamlines the user flow process without being hampered by color.
Testing the solution
I had 2 major scenarios in mind which I wanted the users to test: the ability to add an activity and ability to add a HappyMate.
I conducted tests with 4 individuals all suffering from some form of anxiety, nervousness, or depression.
I analyzed my test findings by synthesizing the results using an Affinity Map. The affinity map helped generate insights that drove potential solutions to amend the wireframes and prototype.

UI DESIGN
Creating visual identity
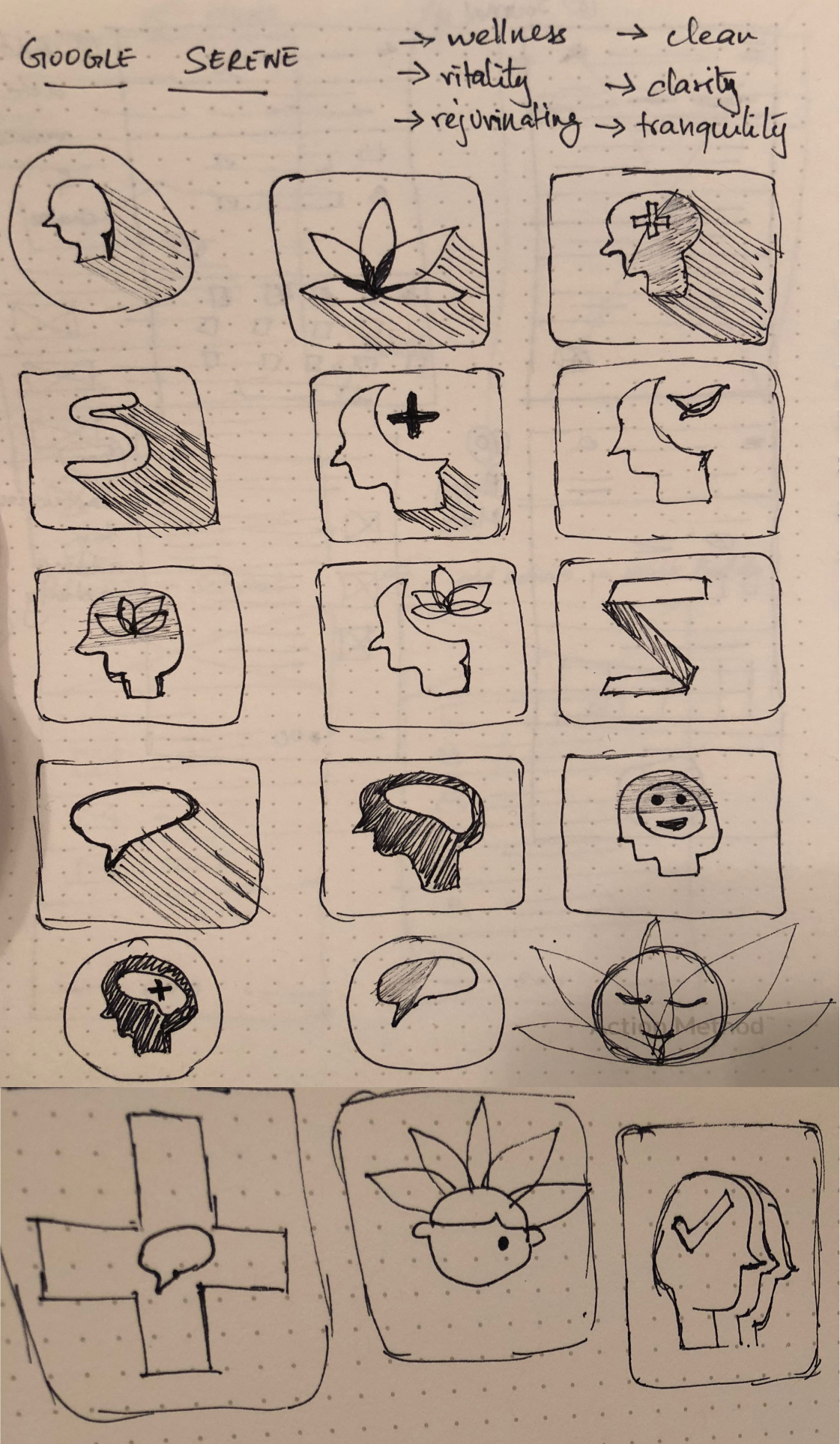
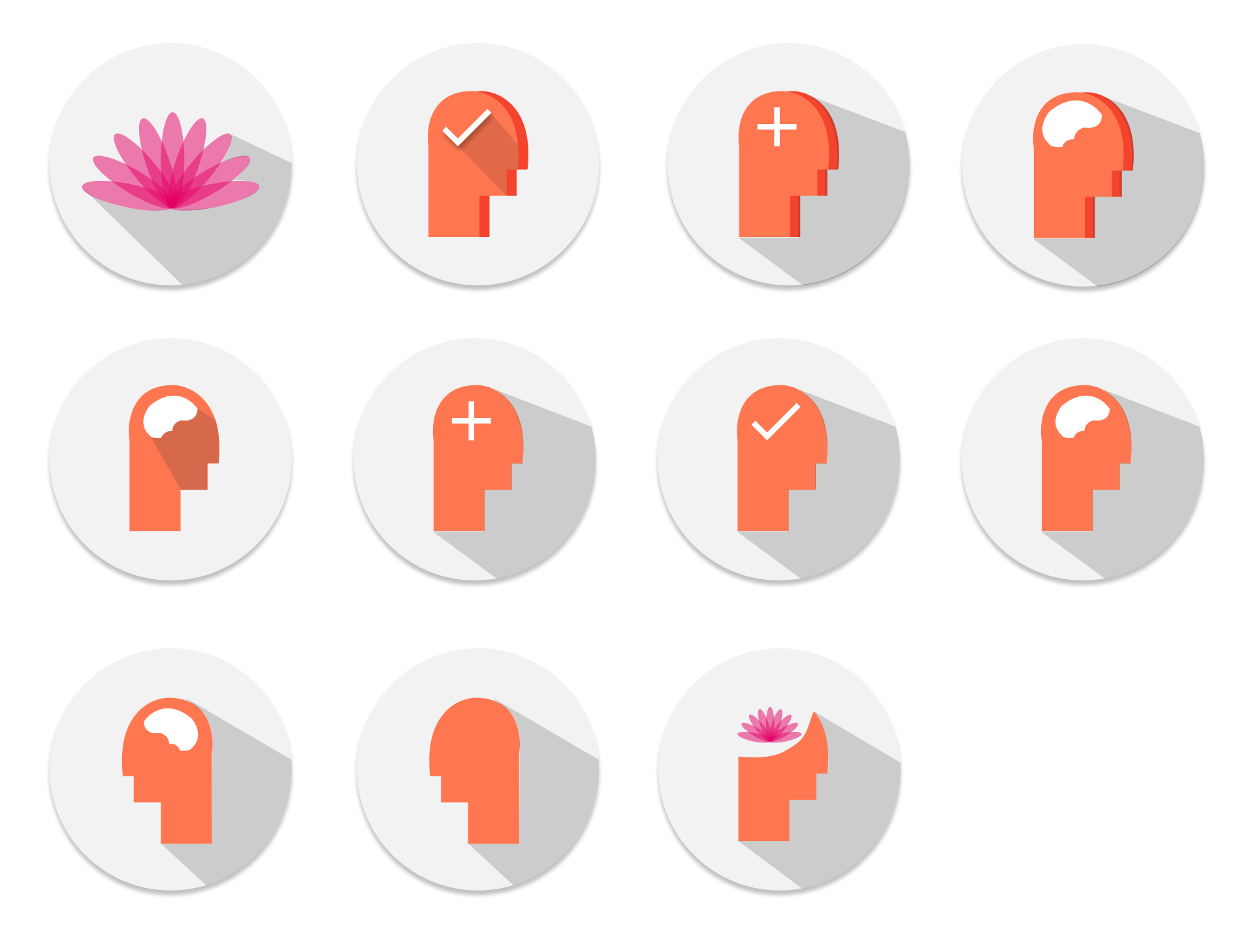
I drew inspiration from around the web including Pinterest and Dribbble for design patterns and UI elements. With a clear direction, I began branding the app by sketching out ideas for the logo. Then I digitized the sketches and followed Google's Material Design to complete the logo.
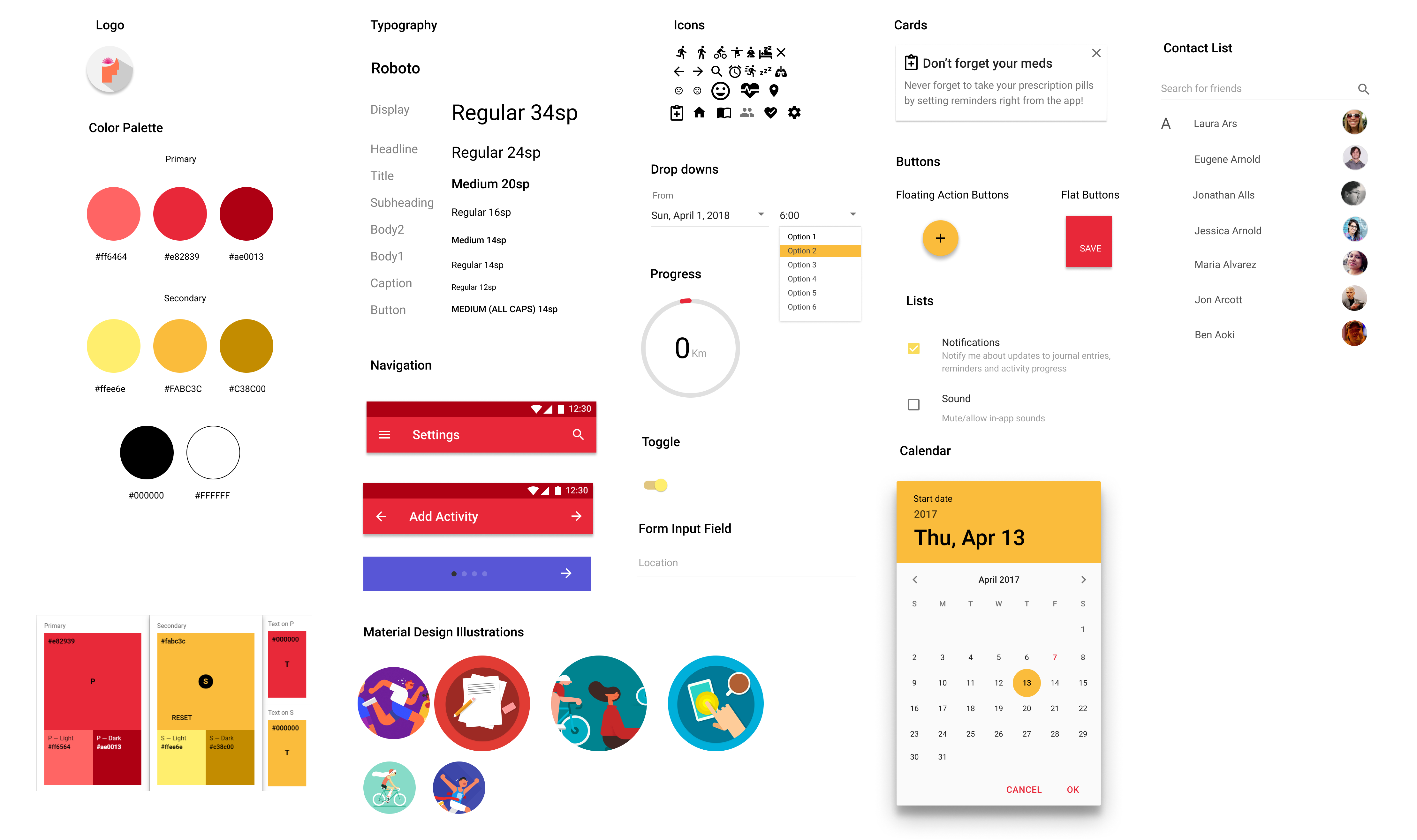
I also referred to Google's Material Design and Color Tool for creating a genuine Google experience with respect to the color palette and other UI elements.
Serene's visual direction was based on key attributes: wellness, vitality, and tranquility.


I rounded off my UI Design by creating a single cohesive document for all UI elements used in the app - the UI Kit. I ensured the elements & colors used represented the app well exuding emotions of healing and wellness.

THE FINAL DESIGNS
Serenity at last
Based on the usability test results and the affinity map, I iterated over my designs to include notifications, tips, and a leaderboard section. Finally stitched the screens together on Invision after applying the UI elements.
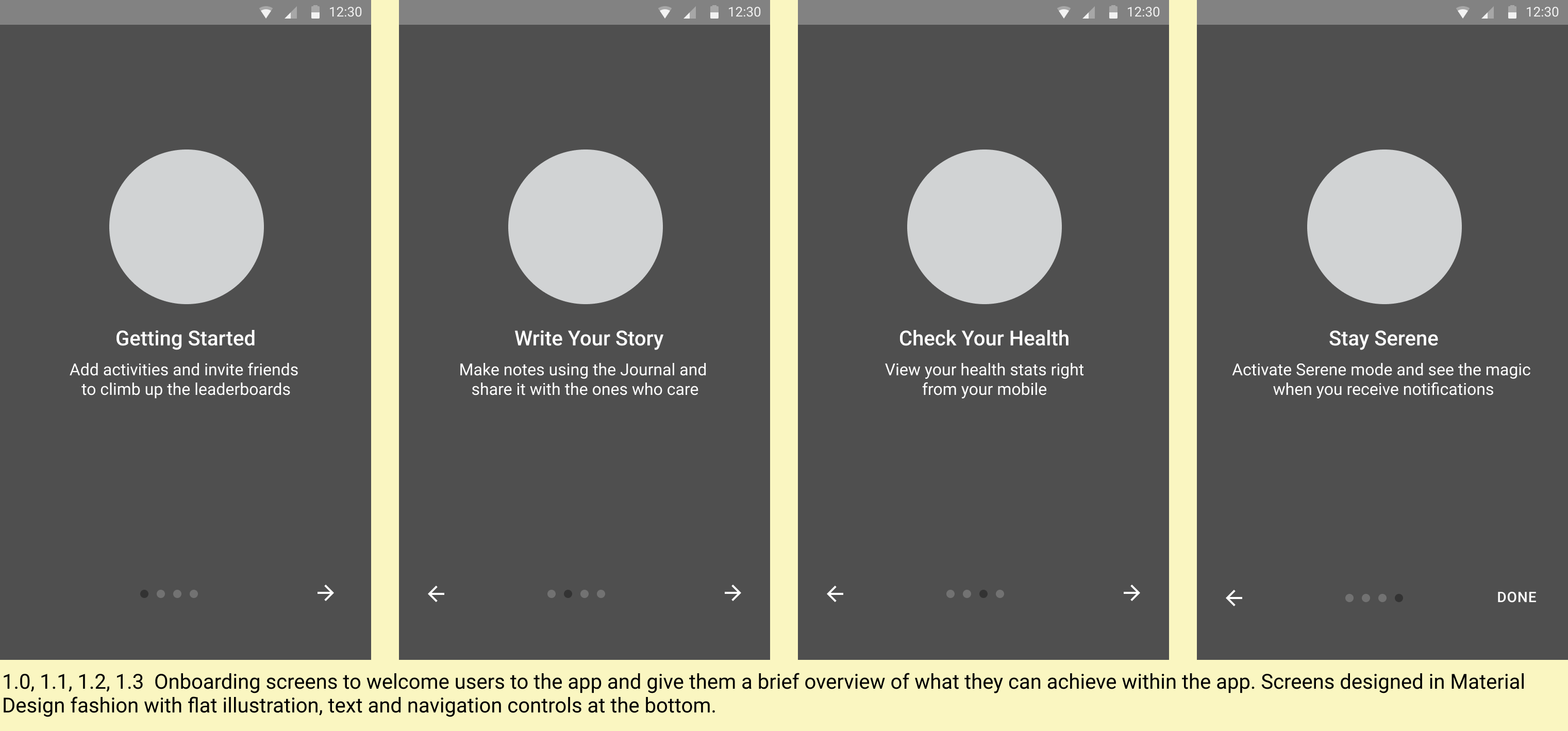
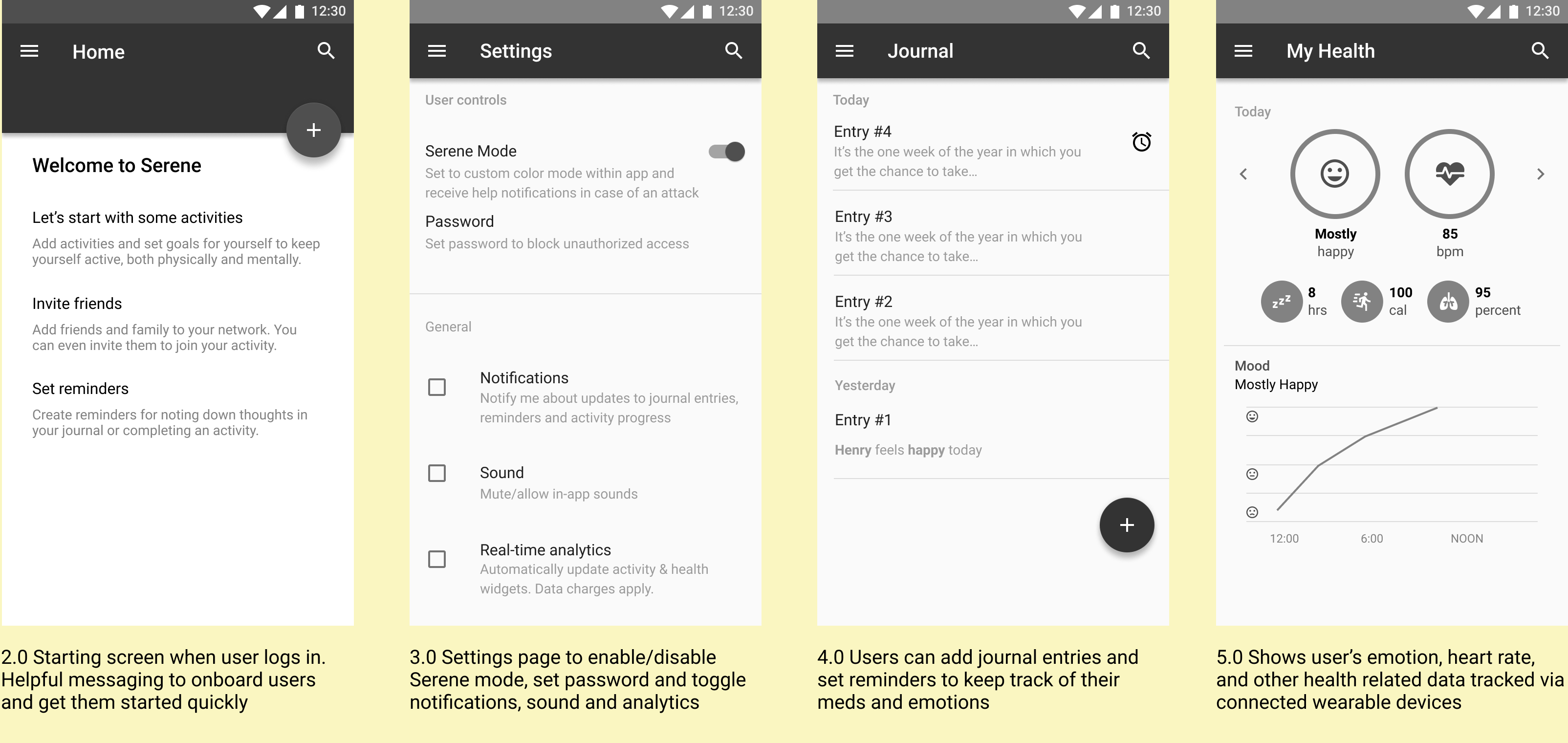
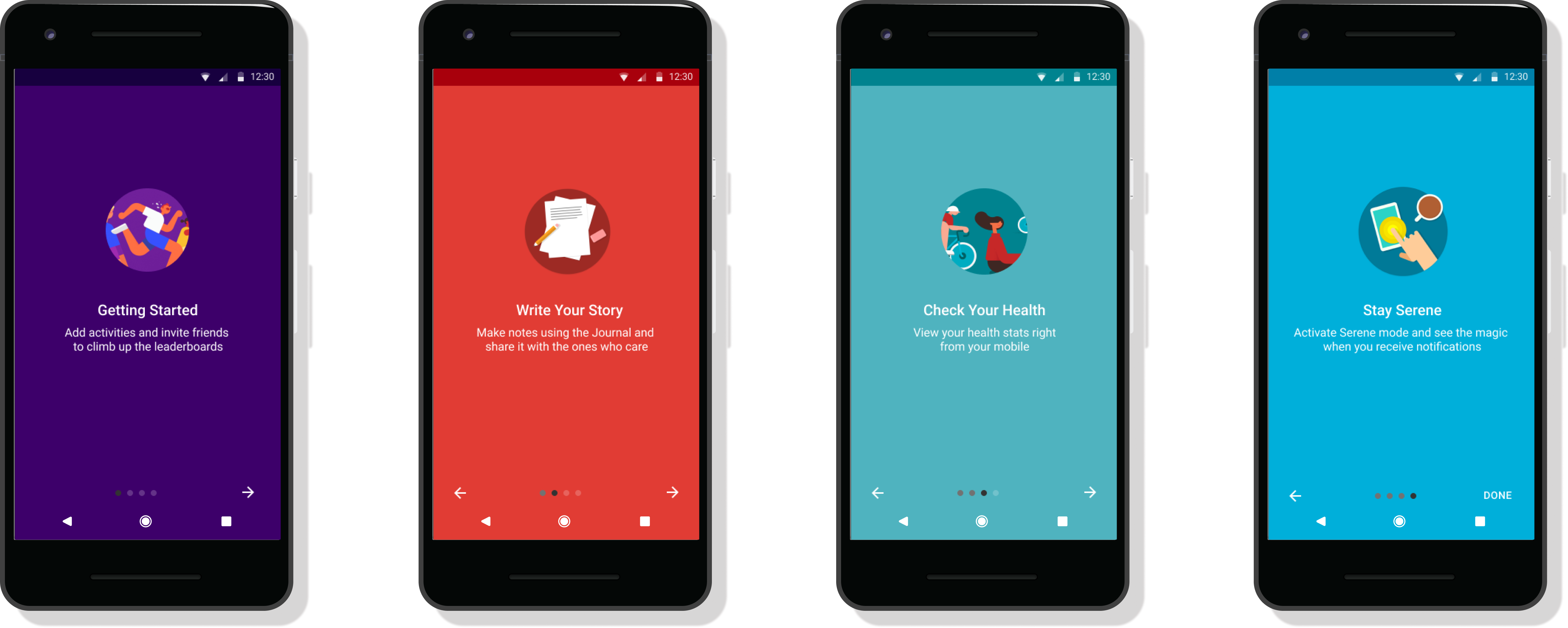
Quick onboarding
Any app or website involving multiple tasks should provide assistance to users in some form or the other. Onboarding is one of the most common ways to help a new user get acquainted with the app and start using it quickly.
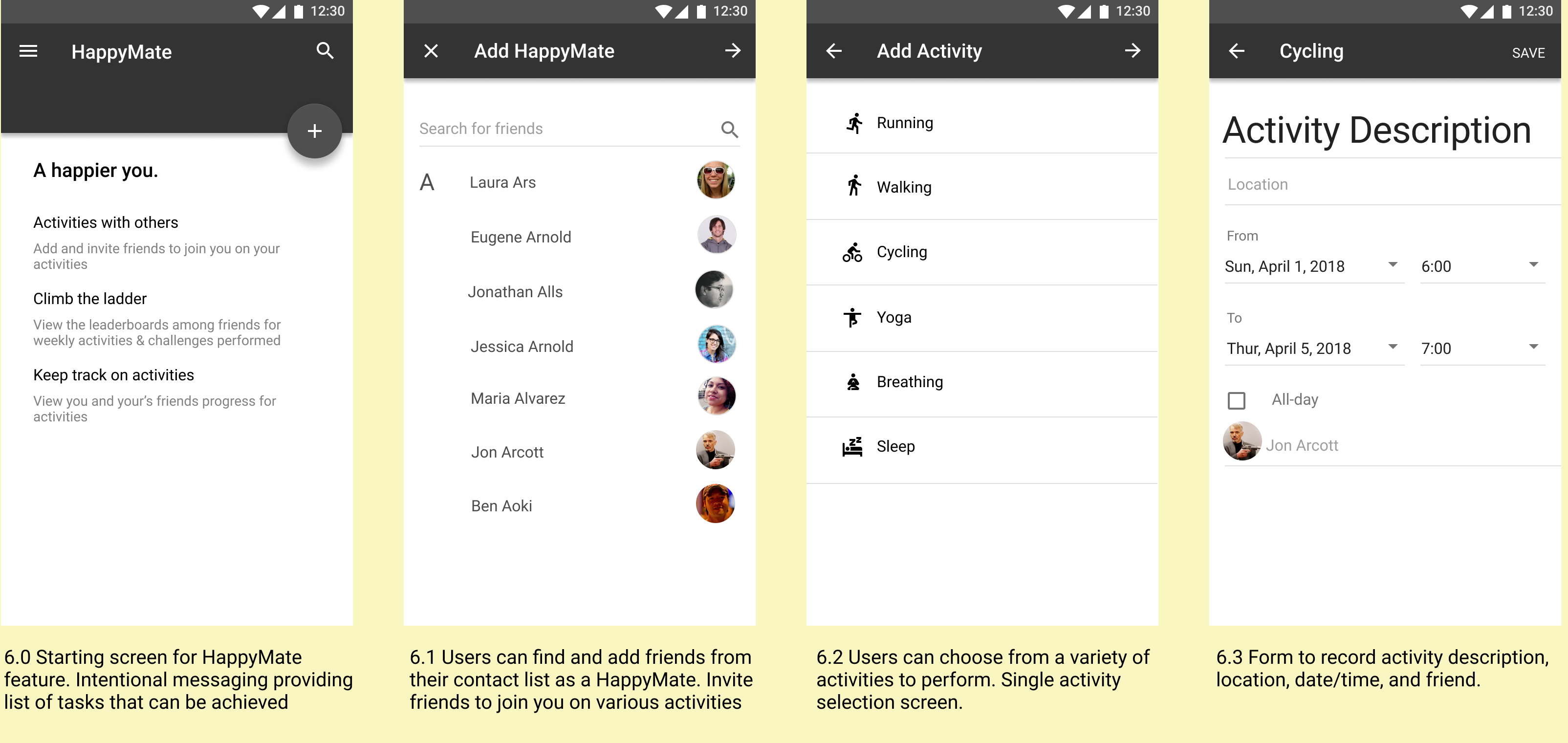
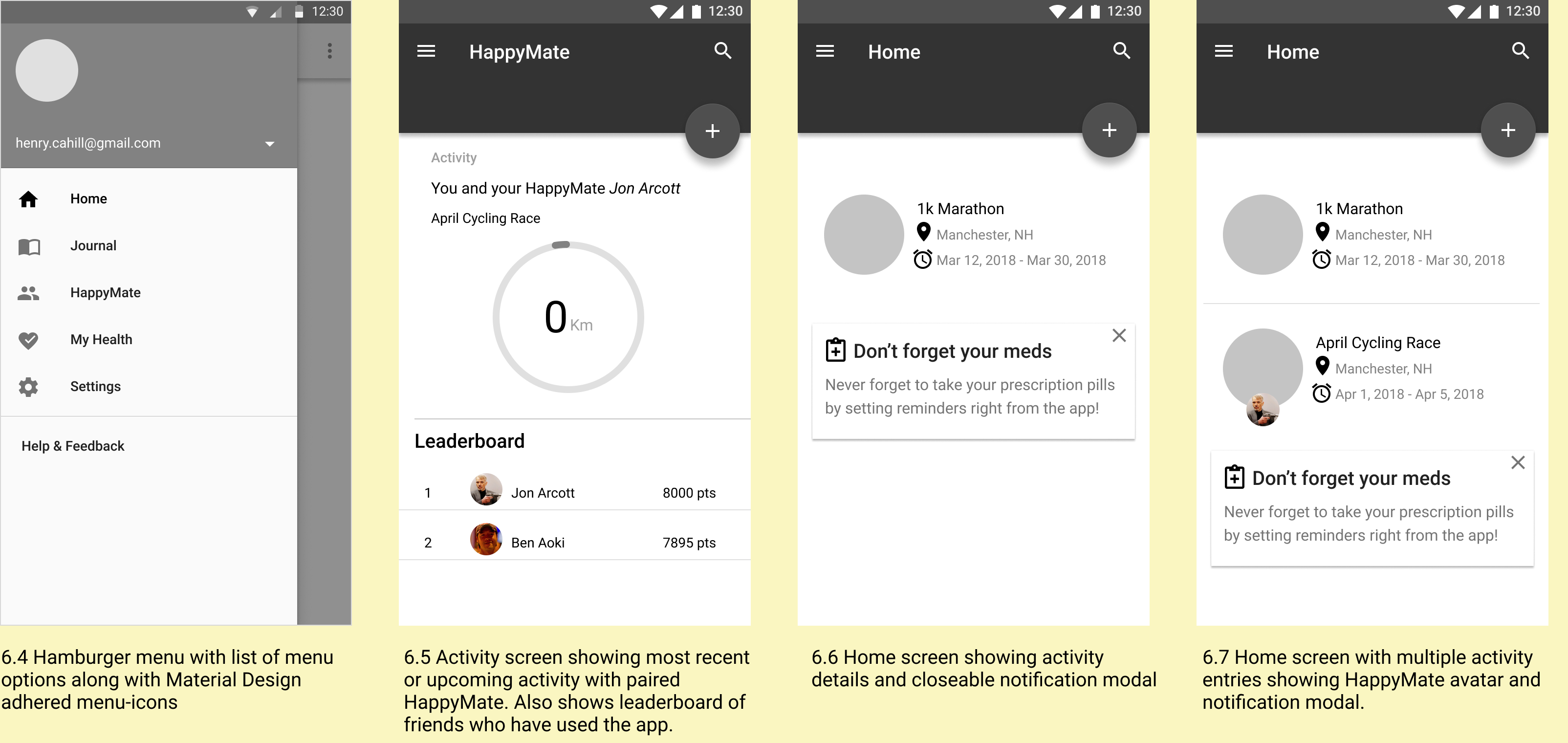
Enjoy activities with your HappyMate
People suffering from anxiety usually have trouble interacting in large gatherings. HappyMates allows users to not only come out of their comfort zone but also provide an incentive for achieving their activities.
By inviting a companion, users can compete and de-stress themselves via activities.
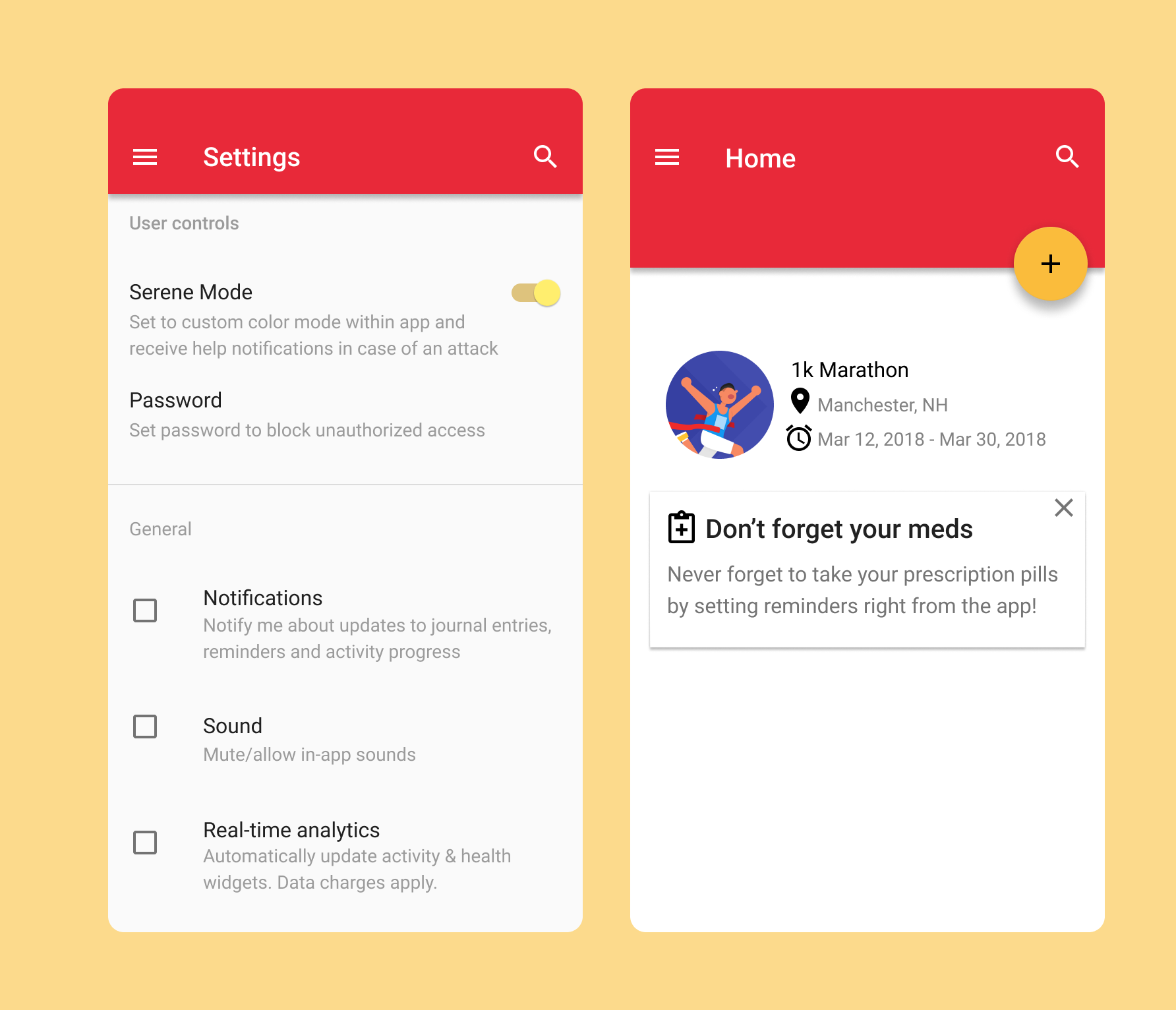
Serene mode
Serene mode helps set the screen vibrancy to user adjusted value. It also triggers notifications if a user's heart rate goes up (measured via wearable devices). These notifications are usually calming messages, reminders, or instructions to reduce the symptoms.


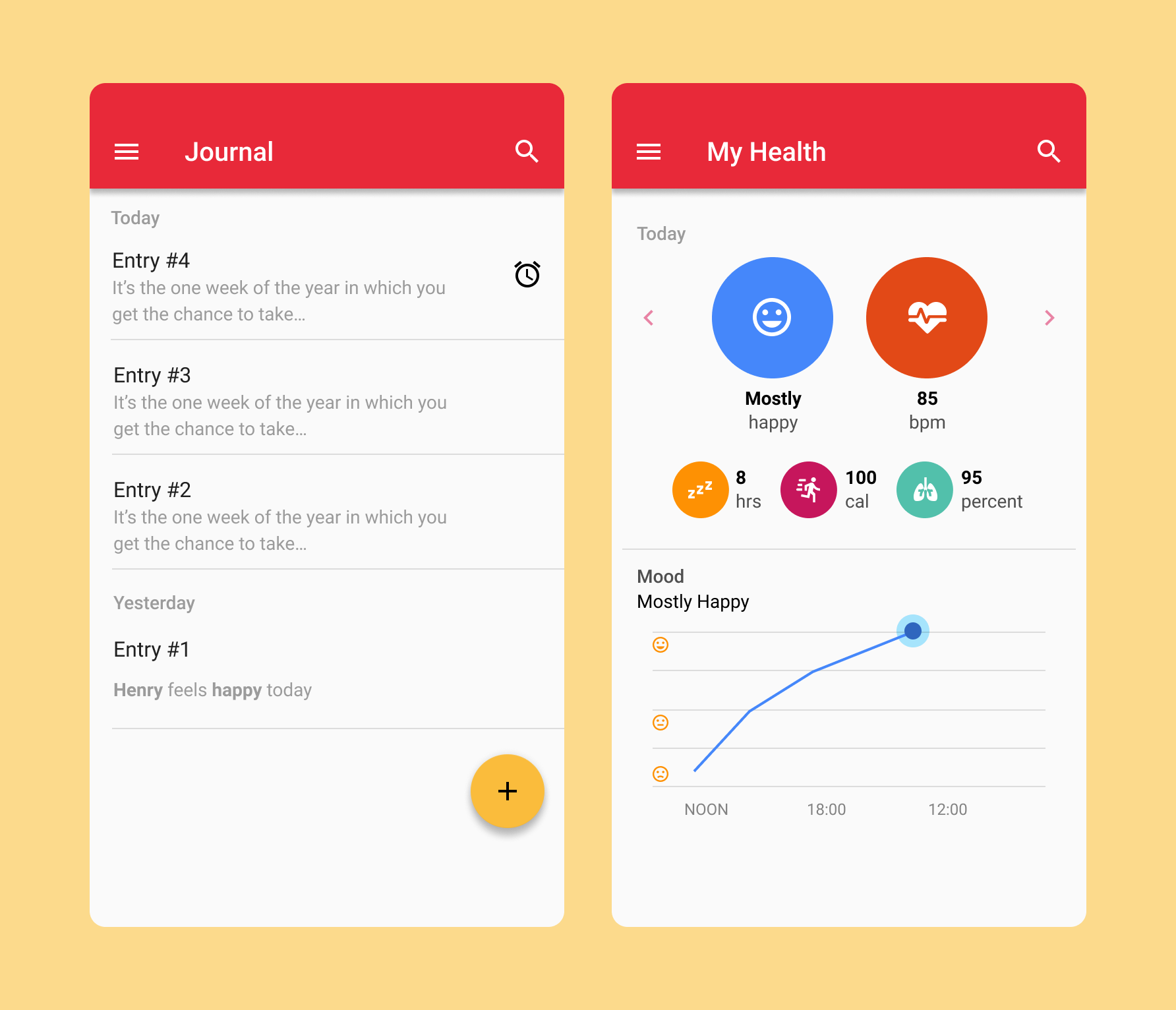
Journal & My Health
Journal writing can be very therapeutic to users afflicted by mental illnesses. It acts as a medium through which users can share their emotions and episodes with their therapists.
Users can view health-related data in the 'My Health' screen. Tracked via wearable devices, users can view their sleeping cycle, activity monitor, and daily emotion graph.
Next steps &
Retrospective
01
Challenging problem space
This was an extremely challenging project which I would love to expand on and iterate over. This project, particularly, tested my ability as a UX Researcher in terms of making careful but quick decisions on methodologies to use, given a lack of resources.
02
Expand on features
I'd like to iterate over the affinity map recommendations and expand on features like Serene mode, Journal, and My Health. I'd also like to look at ways to improve the functionality of the Activity and HappyMates features.