STRATEGY TEMPLATES
Qcue distribution is a pricing tool that helps users price and manage their inventory in the secondary market of the live event ticketing world. The ability to make quick and smart pricing decisions is crucial when selling tickets. Distribution's rule engine generates pricing recommendations that aid a pricer's decision-making process.

Overview
Serving as the rule engine for events in the secondary market, Strategies help pricers strategize their inventory at different intervals during the year. By setting a strategy for an event, pricers can use the generated price recommendations to make better pricing decisions.
The goal of this project was to reimagine and refactor the user workflow when setting up strategies for multiple events. There was also an aim to improve the visibility of strategies so that users can leverage the information when pricing tickets.
Timeline
4 months
Output
A redesigned web feature
Team
Product Manager, Customer Success, Developers (2)
Responsibilities
User research, design strategy, ideation, interaction design, prototyping, user testing
THE PROBLEM
Reimagine to reinforce decision-making
Currently, users need to create strategies for every event per unique time interval. This process becomes tedious when managing them across multiple categories of events.
Also, while strategies generate recommendations based on user-set parameters, validation is not possible. This turns the pricing process into a guessing game before making more changes to see the desired results.
THE RESEARCH
Finding the bottlenecks
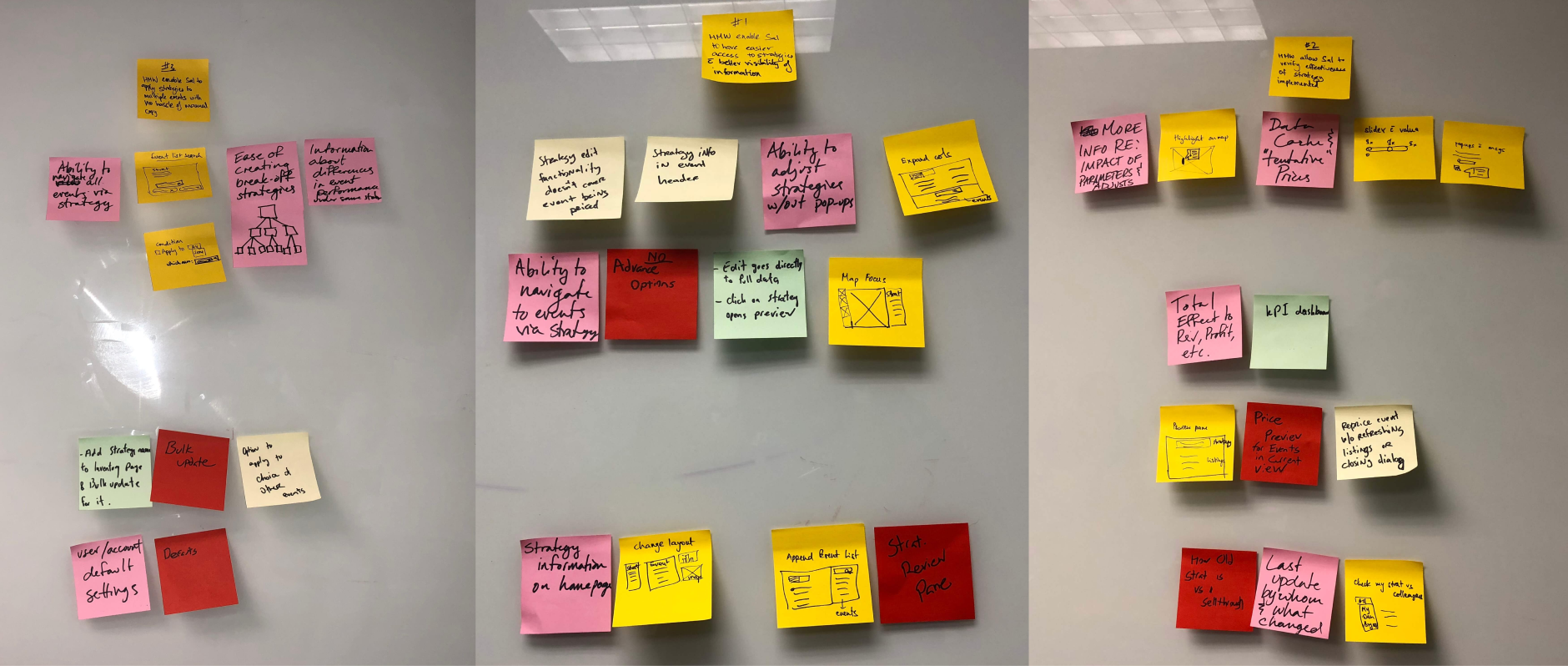
The first step of action was to analyze Pendo data to understand user patterns when strategizing their inventory. I also conducted user interviews with 3 customers who extensively used strategies and internal stakeholders to identify more details on the problem. A UX audit of the pricing page helped reveal key usability issues.
Through research, I hoped to gain a better understanding of the following:
- Strategy usage in relation to multiple events
- The workflow in pricing tickets and submitting them to cart
- What features are critical to a user's workflow when making key pricing decisions and which ones are used frequently
Research insights

Strategy management nightmare
Customizing strategies for each event in a season lead to multiple entries due to the one-to-one mapping. Users find it difficult to search and manage strategies across events as a result.

Strategy information hidden from user purview
Users need to click an icon to trigger a modal where they can customize a strategy for a given event. Context-switching to make critical pricing decisions hampers the experience and workflow.
DEFINING THE PROBLEM
Crafting the persona
With these insights, I set out to create a persona to drive design decisions for the user needs. This persona helped inform me of the design goals I was aiming for.

In addition to creating a persona, I compiled the user needs and insights into digestible goals for the ideation phase. I created 'how might we' statements to frame the user needs as questions for my brainstorming session. I rounded the statements with user stories to better address user goals.

THE APPROACH
A fresh outlook to Strategies
A brainstorming session proved useful in generating a new implementation of strategies with the creation of strategy templates. Previously, strategies and events had a one-to-one mapping that convoluted the workflow for different timelines of an event.

The idea of templates helped streamline the process but also reduce any overhead when it came to strategy customizations. With the new workflow, a user can create a master template and associate it with multiple events. On the pricing page, users can choose a template to apply to the event and make custom changes to receive price recommendations. In this manner, the management page had a small number of distinct templates while encouraging customizations at the event level.

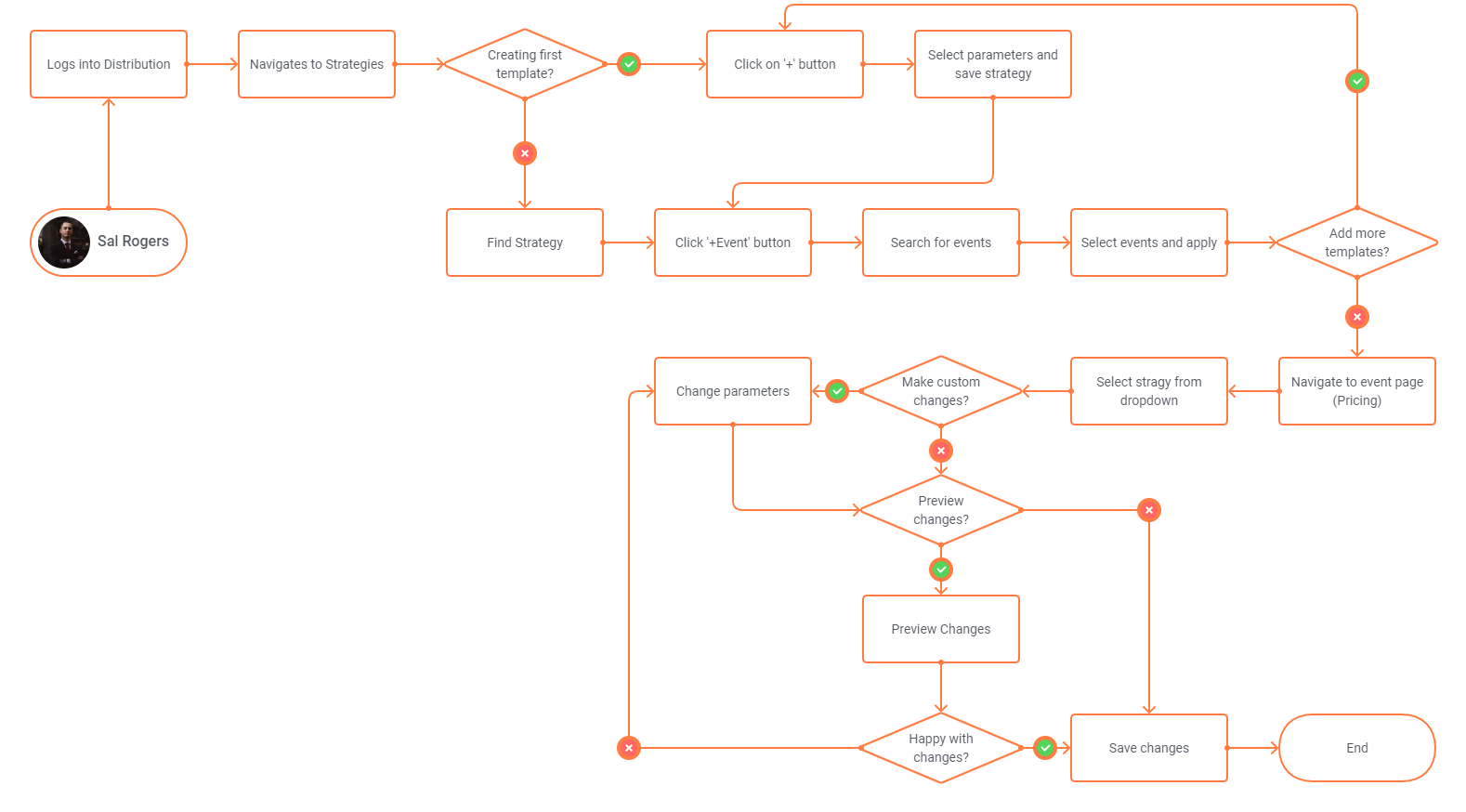
Strategy template - User Flow
FROM PROBLEM TO SOLUTION
Putting it all together
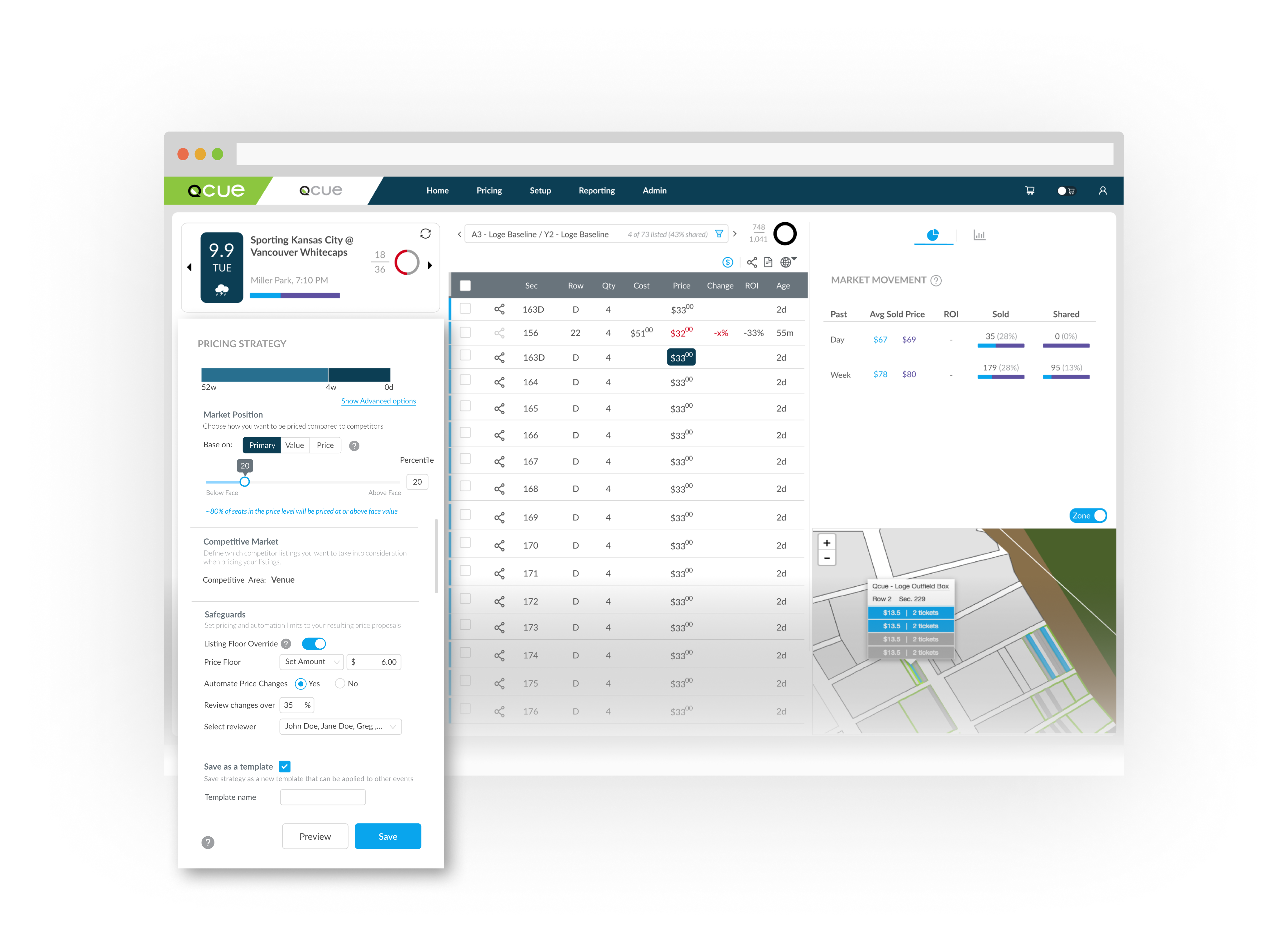
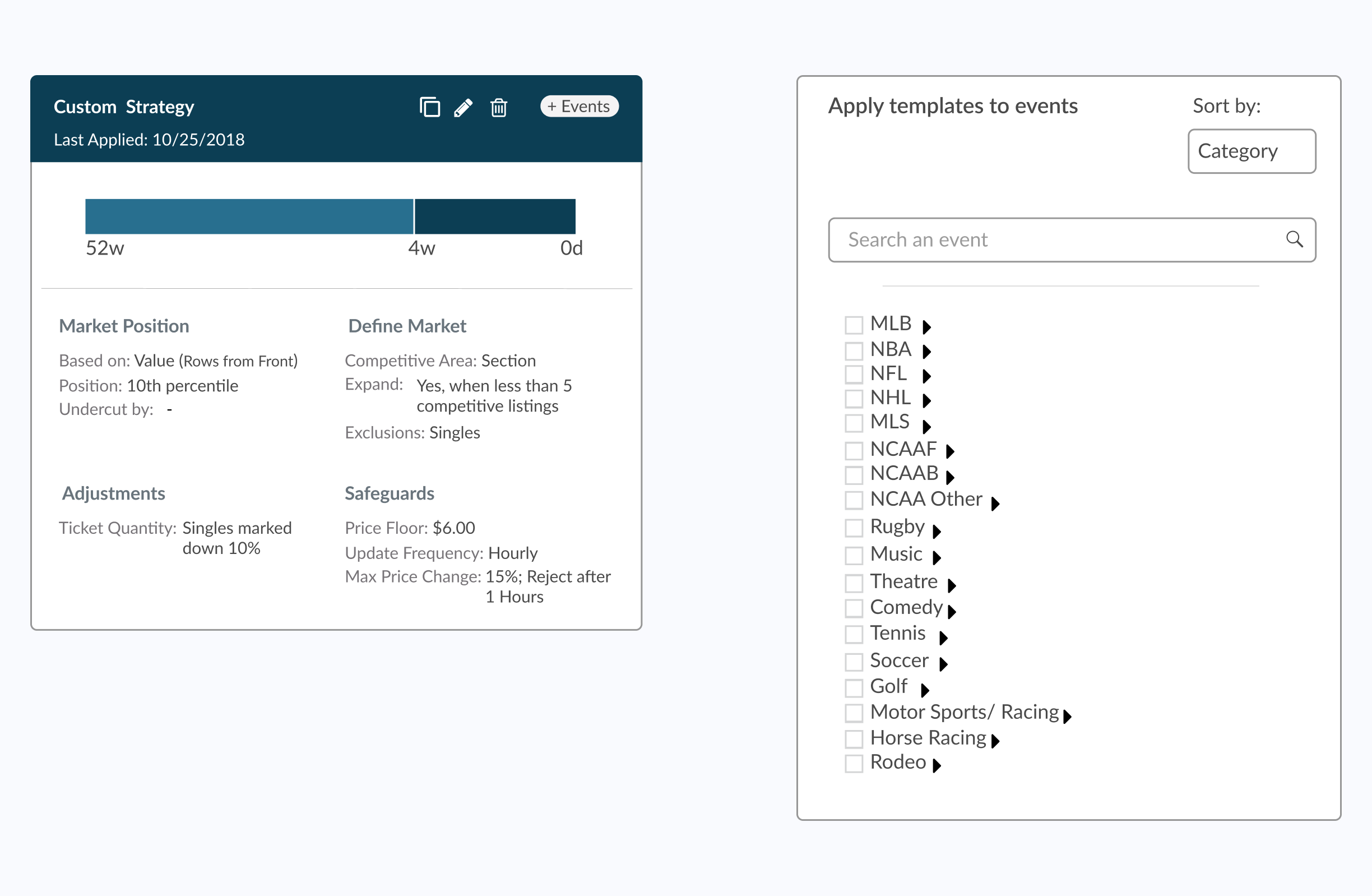
Strategy templates
Templates can be created and accessed in the Strategies page. Users can search and associate multiple events with a given template. Templates associated with an event aren't active until they're selected on the pricing page.


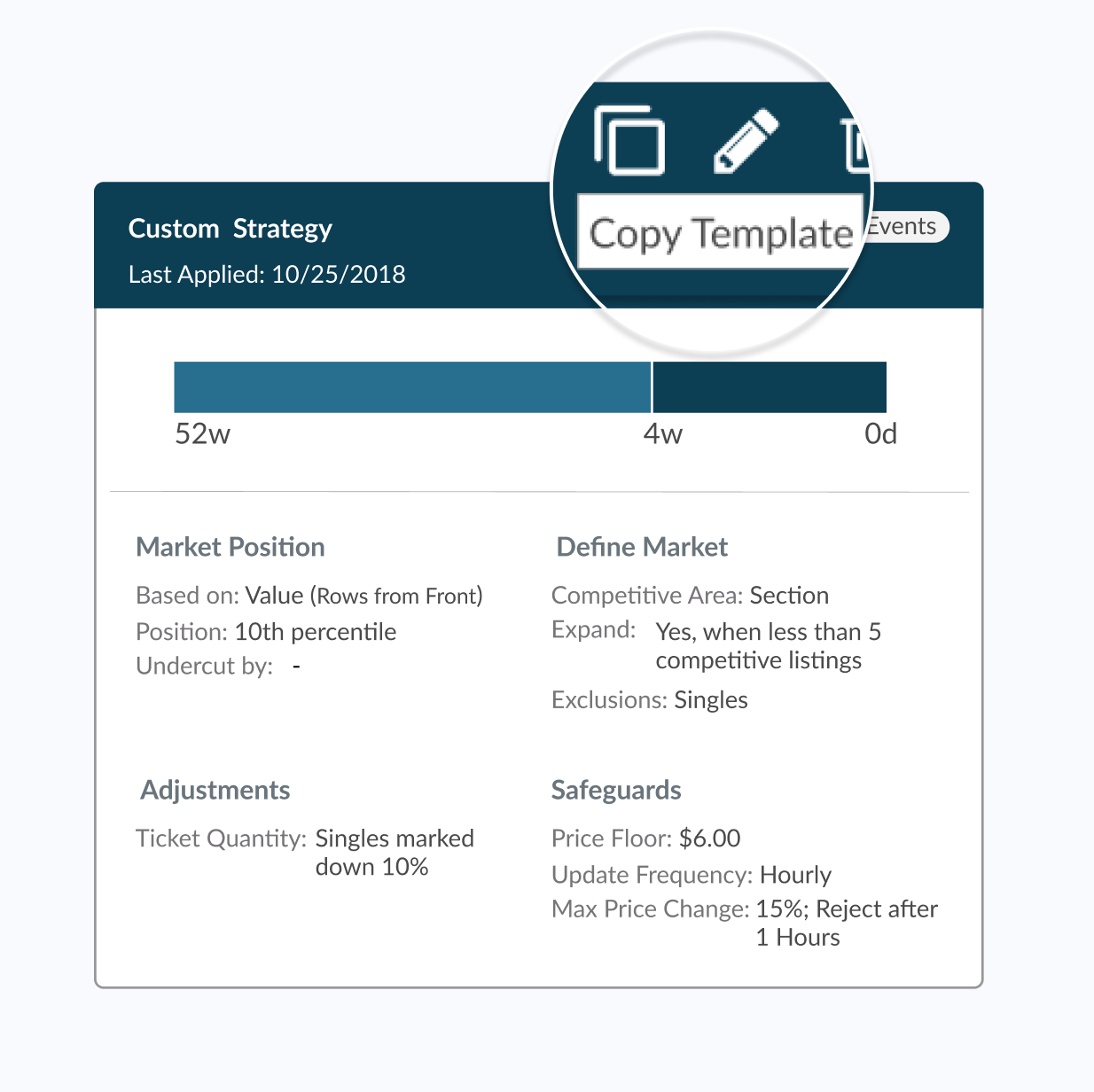
Copy templates
A copied template contains the exact properties as its source template. All parameters are editable and the copy can be associated with a different list of events if desired.
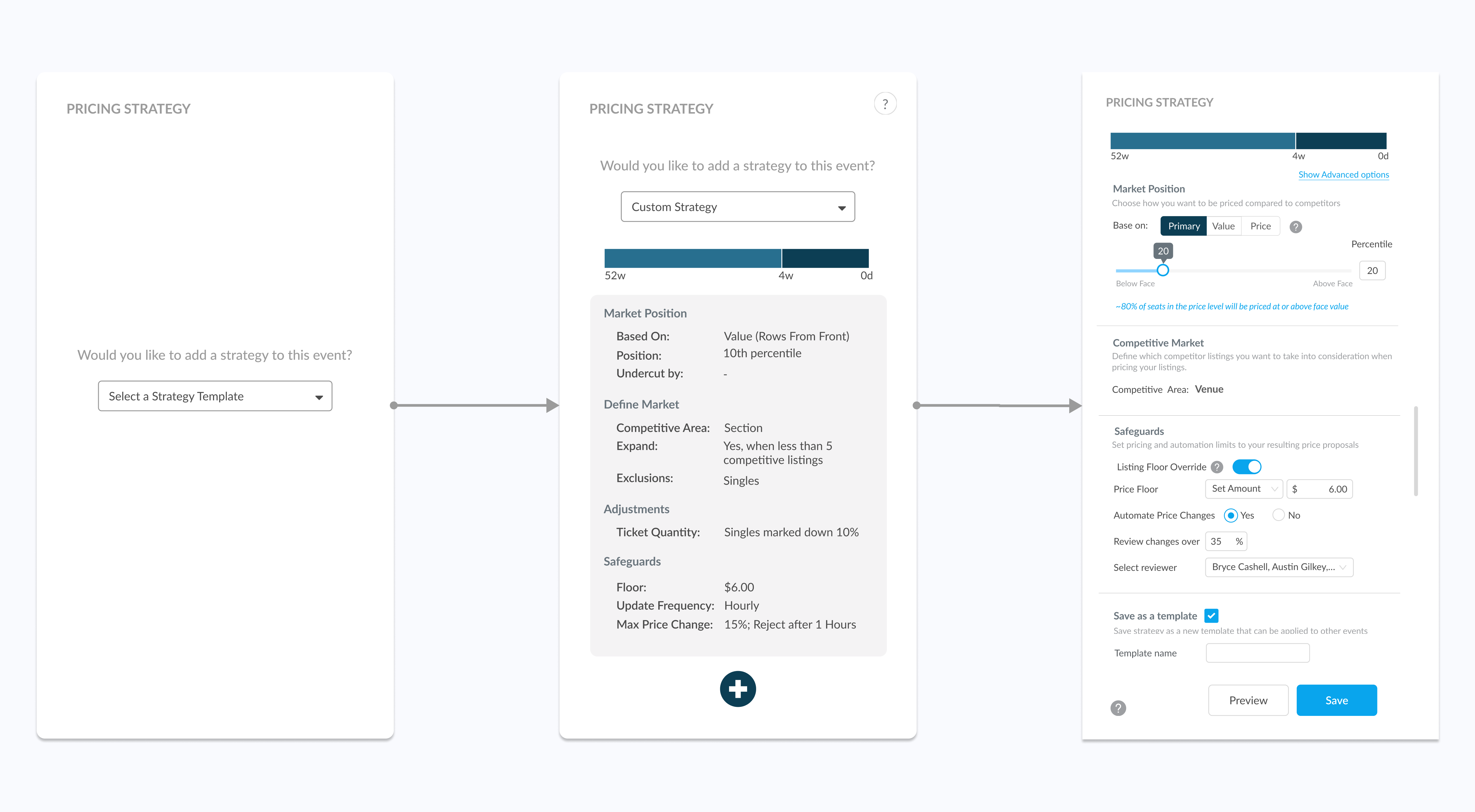
Strategize your pricing
Strategy templates are now selectable from the pricing page. Once a template is selected, custom changes can be made. Changes made will not overwrite the template. It will save the strategy for that specific event.


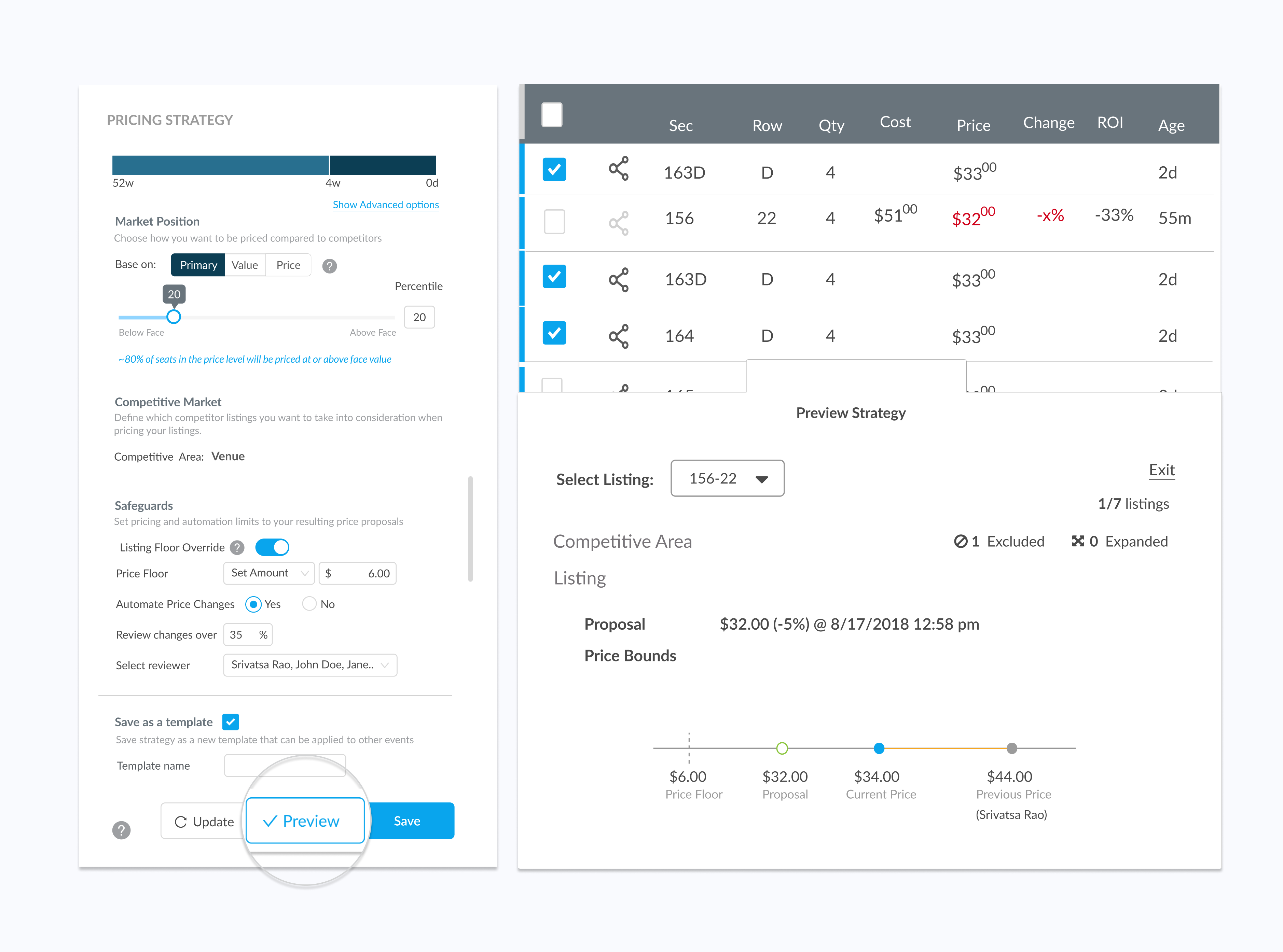
Preview before saving
Worried about affecting hundreds of listings with your strategy change? Preview your strategy changes before saving it. View potential price recommendations for every listing if the strategy change was to go through. Update your strategy and press the 'Update' button to refresh preview changes.
THE EVOLUTION
Iterate to succeed
Users were asked to complete a set of simple tasks on the pricing page using an interactive prototype. At the end of the tests, questions were posed to understand the user's rationale in completing said tasks. Based on their feedback, I iterated through my designs and made changes that aligned with user needs and pain points.
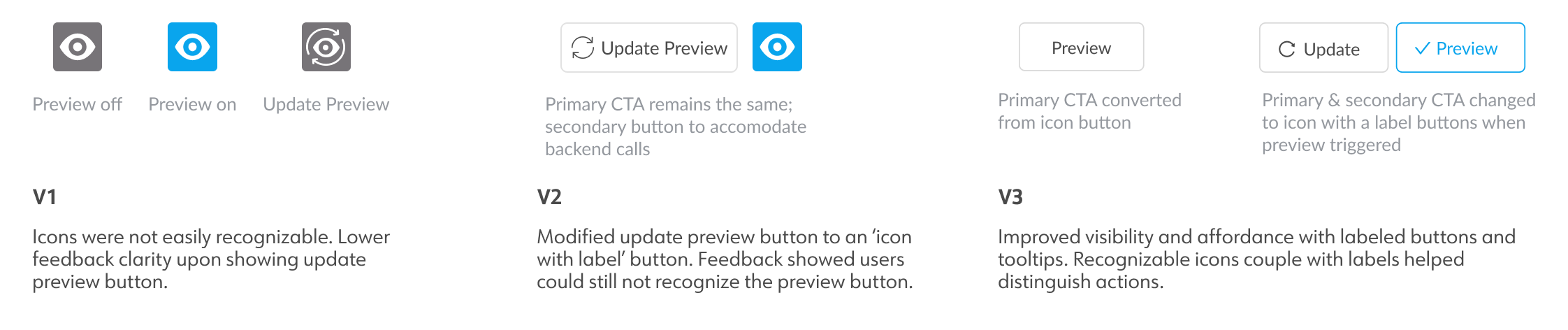
Preview strategies
While testing the strategy feature, the one task which stumped a lot of users was the preview. Users found it hard to discern the icon button. My intent was to allow for breathing space within the pane and act as a hook to the user's attention. However, many did not notice the icon button easily. By V3, users were able to identify the preview and update preview buttons with ease. Mission success!

Evolution of the Strategy Preview Button
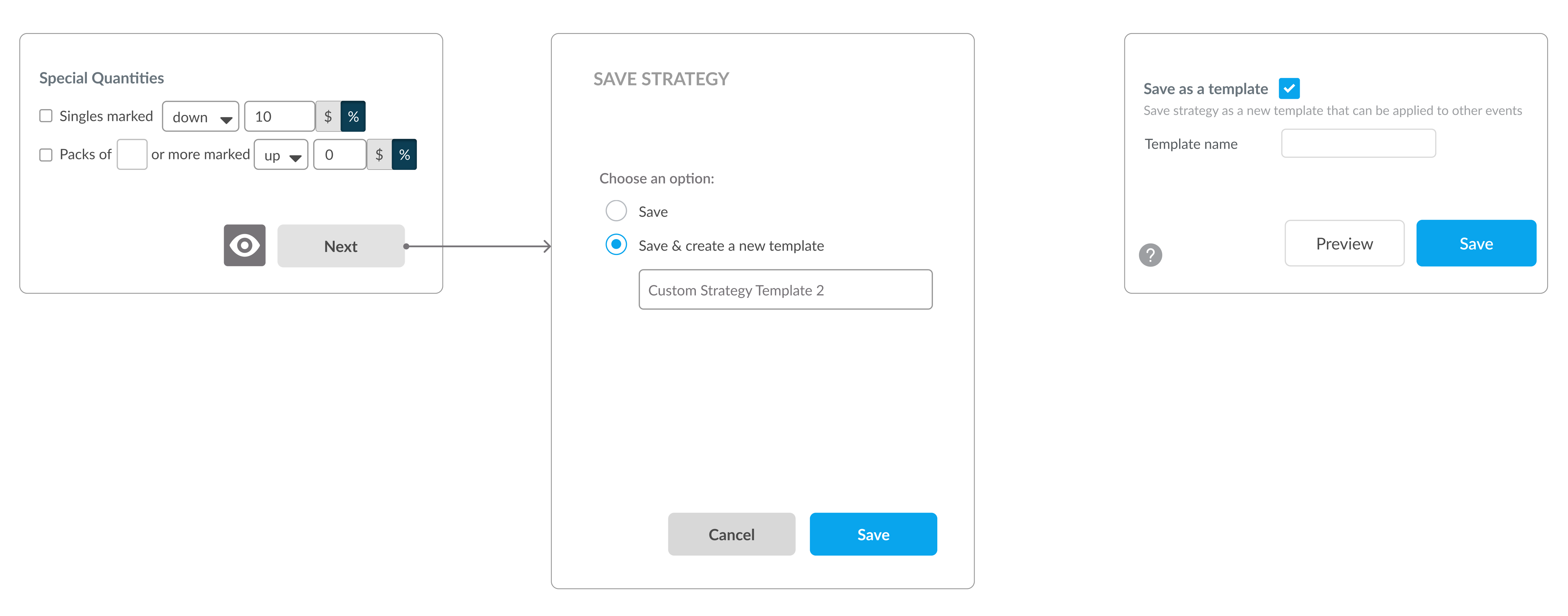
Saving clicks and maintaining context
Saving a strategy was the primary action. So I changed the 'Next' button to a 'Save' button preserving the save state. As 'Save strategy as a new template' was a secondary action, I added a toggle control and input field to allow saving the strategy as a new template.

Before vs After modifications to the Save button
THE IMPACT
The story so far...
Within the first 3 months of release, we noticed better visibility of several features on the pricing page and improved feature usage.
Based on user feedback, we found that the overall completion time of setting up a strategy for multiple events had gone down significantly.
50%
reduced efforts in onboarding
Next steps &
Retrospective
01
Refining the strategies
While we noticed a significant spike in feature usage, I believe we can improve the management of strategies. I would focus my efforts on delinking a template from an event, so users have the ability to play around with templates a lot more.
02
Adding micro-interactions
When testing features, I've realized that users are more receptive to highly interactive prototypes. I would add micro-interactions using a tool like Principle or Framer allowing for better context and understanding of tasks.
03
Grow stronger as a team
The customer success team was very helpful in providing valuable feedback during this period. Working together helped us achieve the common goal of improving the product and satisfying the user.