MUSIC BLEND
Social interaction within apps these days is vital to any business especially if there are avenues to promote it. Music Blend and Music Match are two such features which would serve users of Apple Music in finding close matches with their friends and also curate playlists based on music taste.

THE CHALLENGE
Encourage interaction in music apps
I didn't have a set design challenge at the beginning of the project. The task was to design a social interaction feature for a popular music streaming service. Ultimately the framed design questions were:

Timeline
2 weeks
Output
New mobile features
Project type
Project under DesignLab
Responsibilities
User research, product strategy, ideation, interaction design, prototyping, user testing
THE RESEARCH
Sharing music with friends
I needed to understand what motivated users when using Apple Music. My research consisted of secondary research, competitive analysis, app audit, and user interviews. Not only was it important to understand user motivations, but also what their goals and pain points were when interacting with Apple Music.
How do you share music with your friends?
App Audit
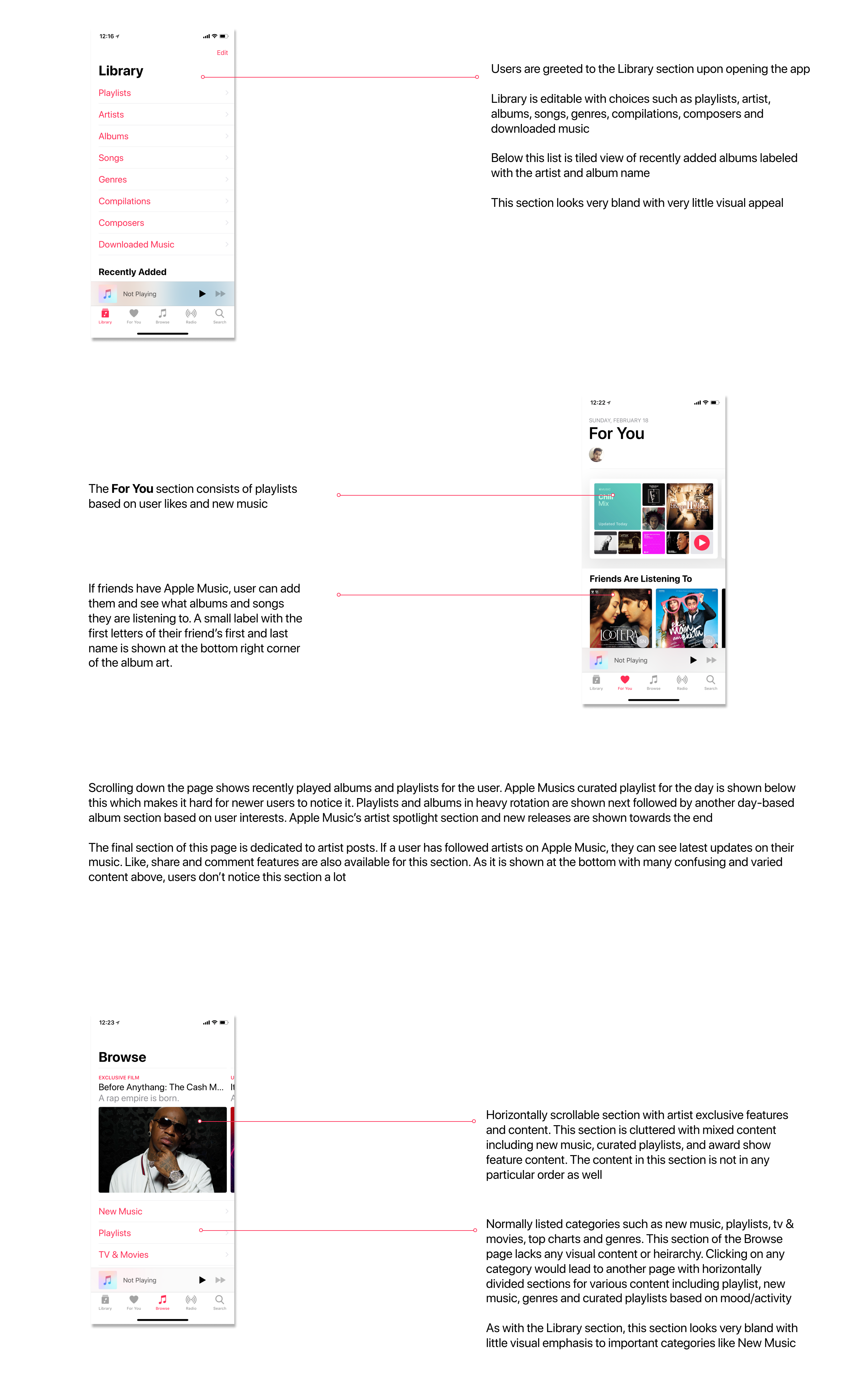
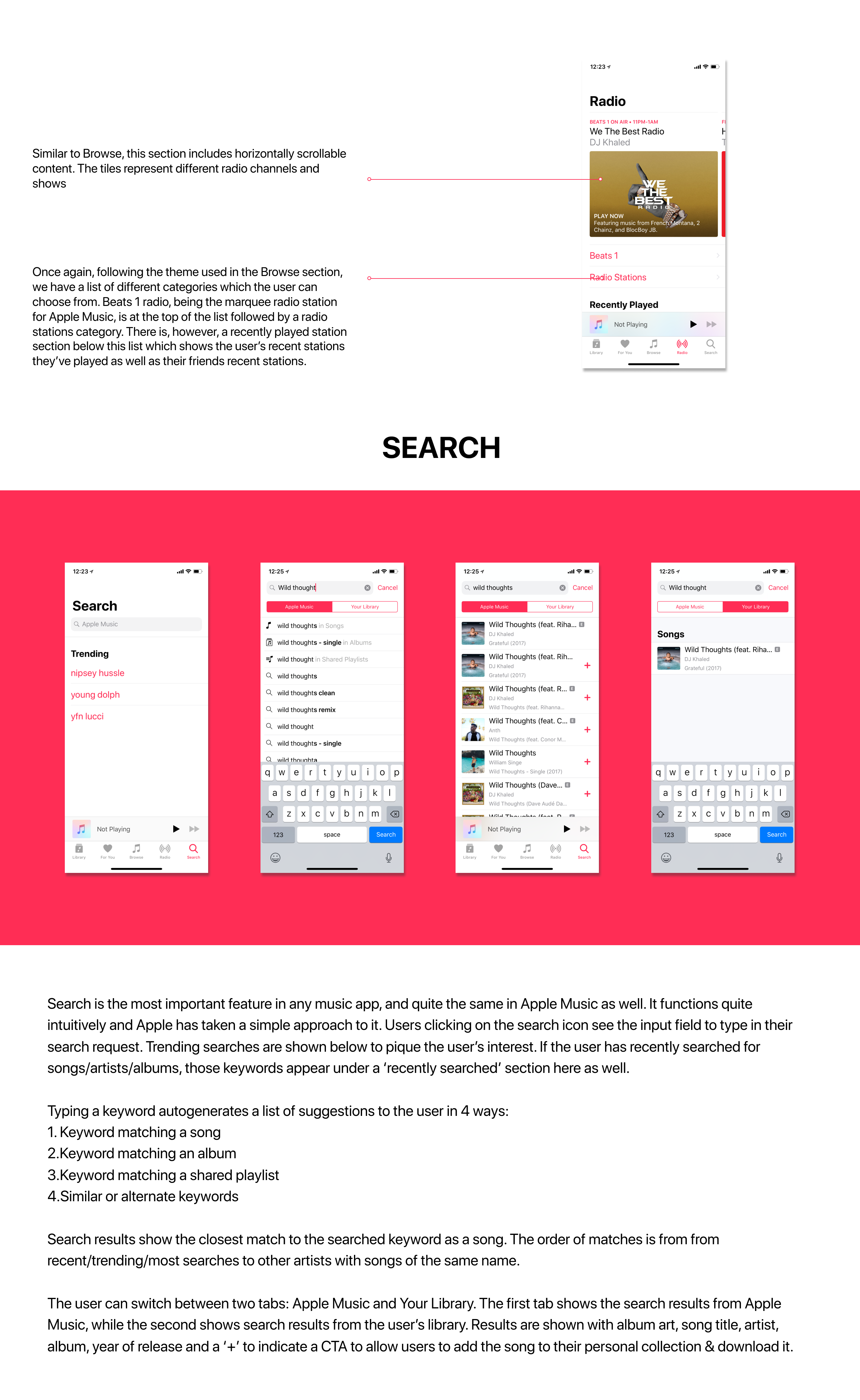
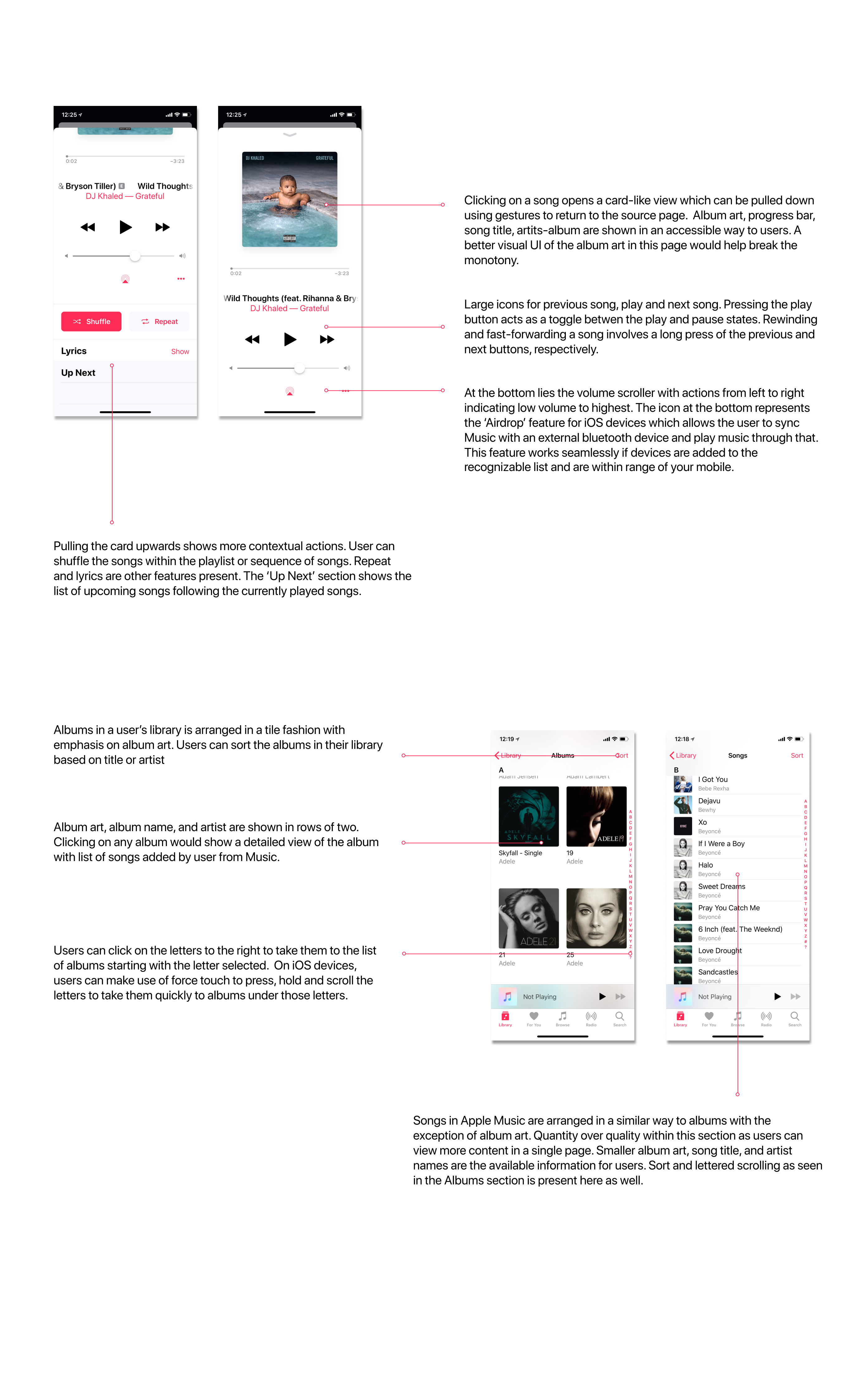
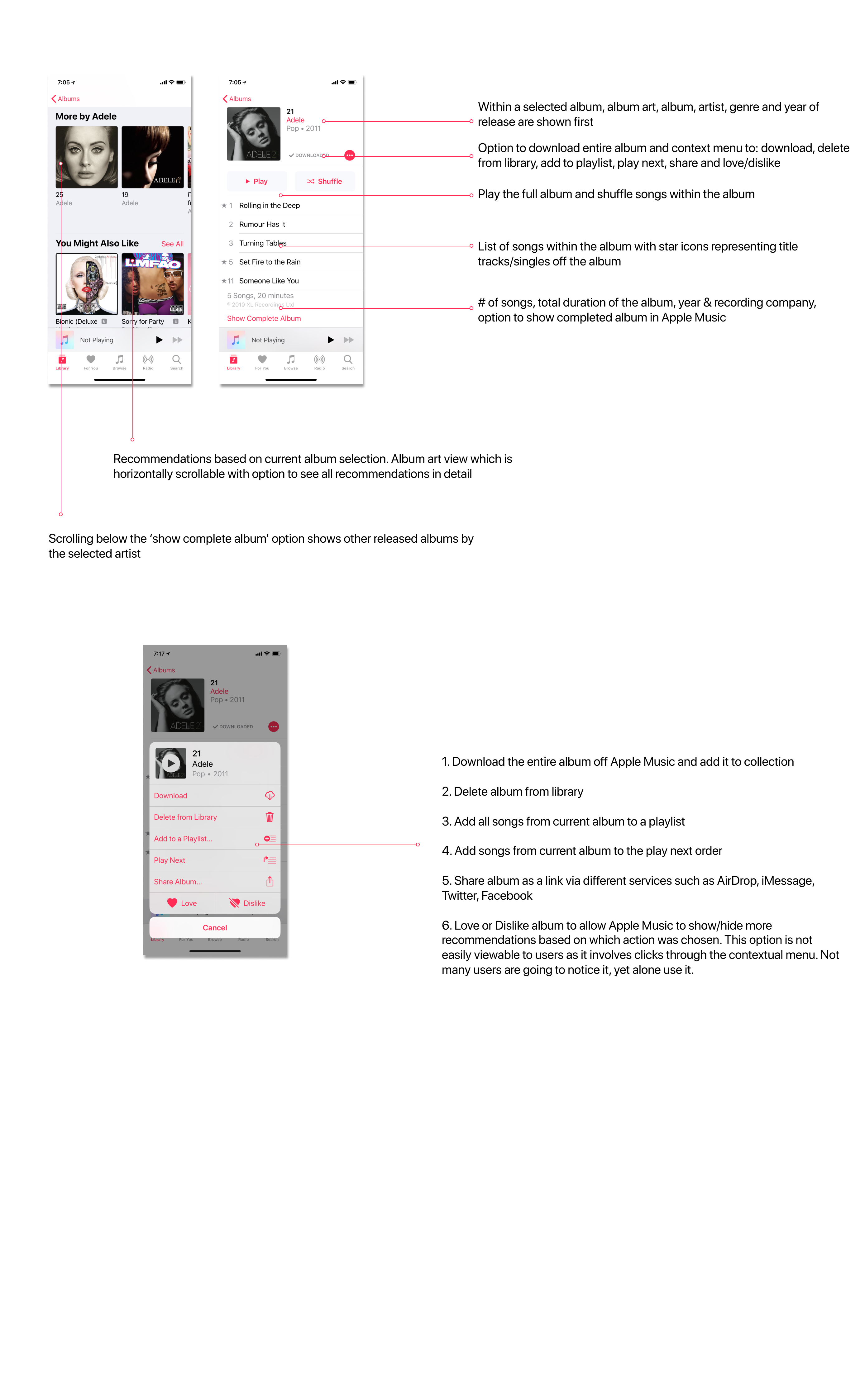
The secondary research and competitive analysis were conducted to understand the music streaming industry and where Apple Music stood in comparison to its competitors. An app audit was also conducted to familiarize me with the app but more importantly note down any and all elements/interactions that could potentially stymie user experience. This method was crucial as it not only helped have a foundation for my conversations with users during interviews but also acted as a reference point for later stages.
Based on my research, I felt like I had a good enough idea of what my personas would look like. So I created two provisional personas: The Student & The Engineer.

THE SYNTHESIS
Finding patterns
After conducting user interviews & contextual inquiries, I collated the responses and looked for patterns. These patterns led to key insights that drove the ideation and strategy processes. From these insights, I was able to draw user needs that would take form in my user persona.

With the needs in hand, I created the user persona, Chris Williams, who would reflect these needs, goals, motivations, fears, and frustrations.

DEFINING THE PROBLEM
How might we...
To ideate and create features, I needed to ask how Chris would be able to achieve his goals and fulfill his needs using the app.
For this, I created a point of view and 'How might we?' statements which led to 3 main areas of interests: discovering new music, ability to receive personalized music and sharing music with friends.

THE STRATEGY
Assembling solutions
While brainstorming, I noticed that I came up with a lot of unique ideas, but it was necessary to whittle them down to the ones that:
1. Were technically feasible
2. Would work seamlessly with the rest of the app
3. Solve Chris' problems and fulfill his needs
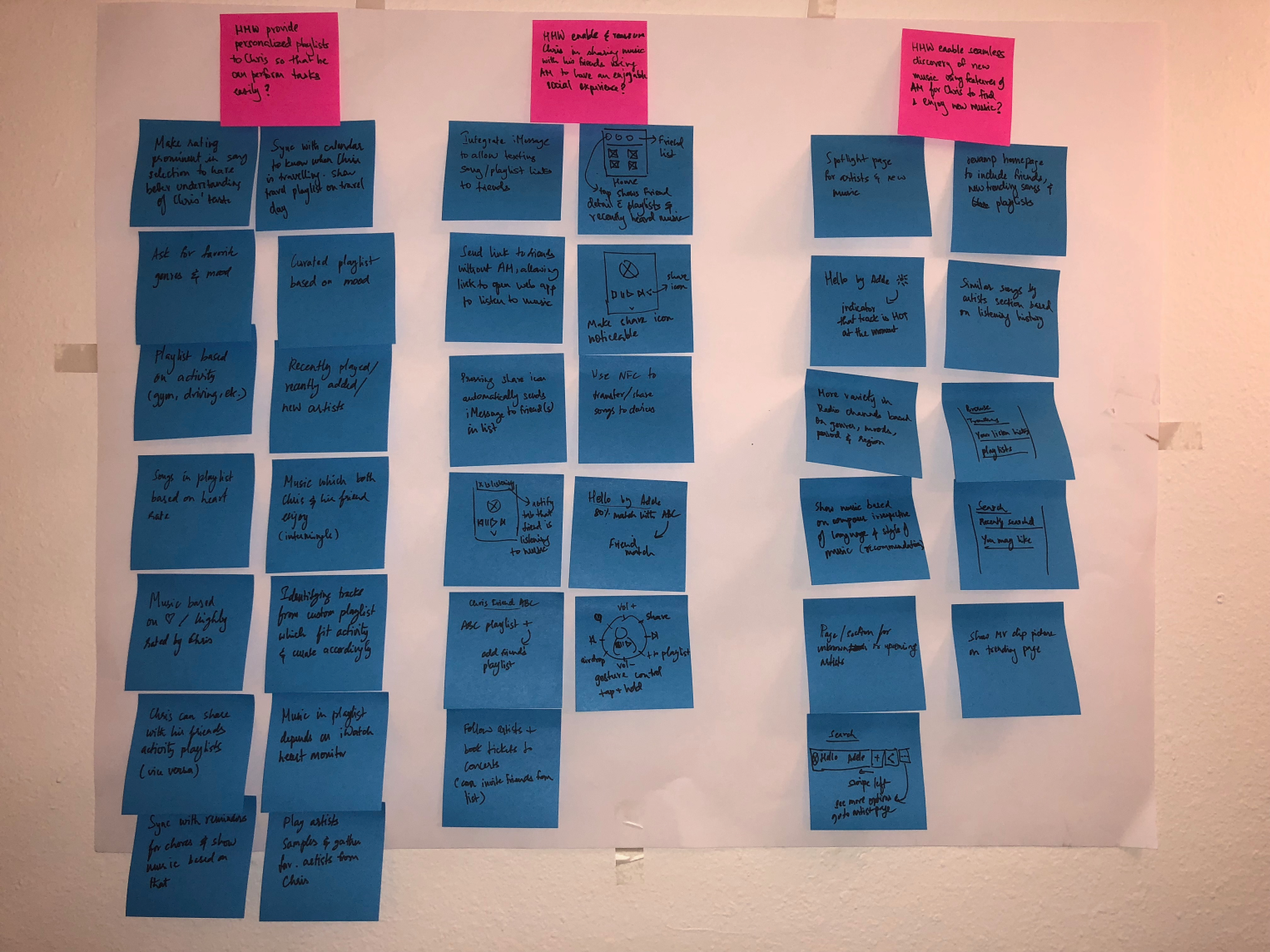
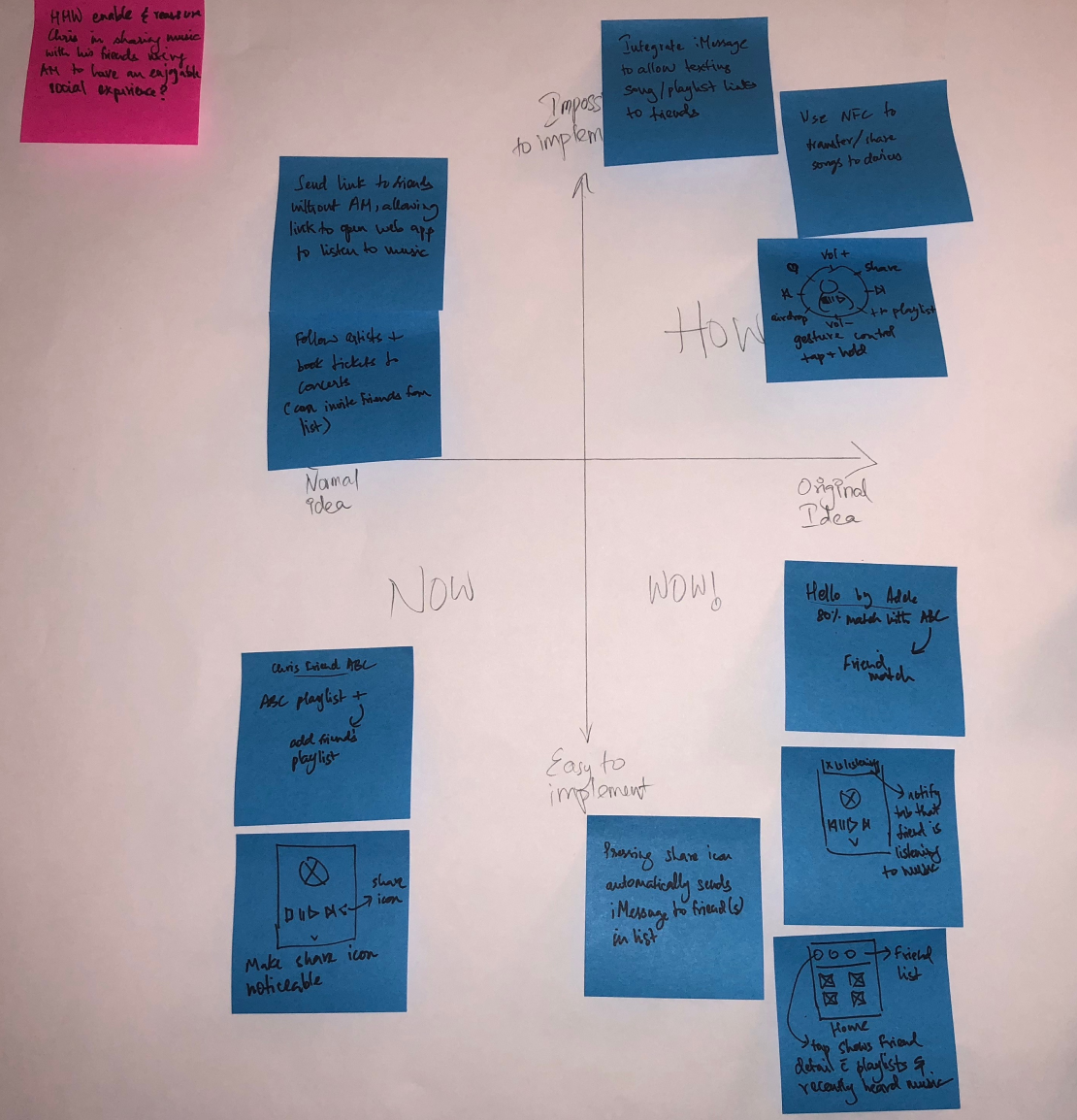
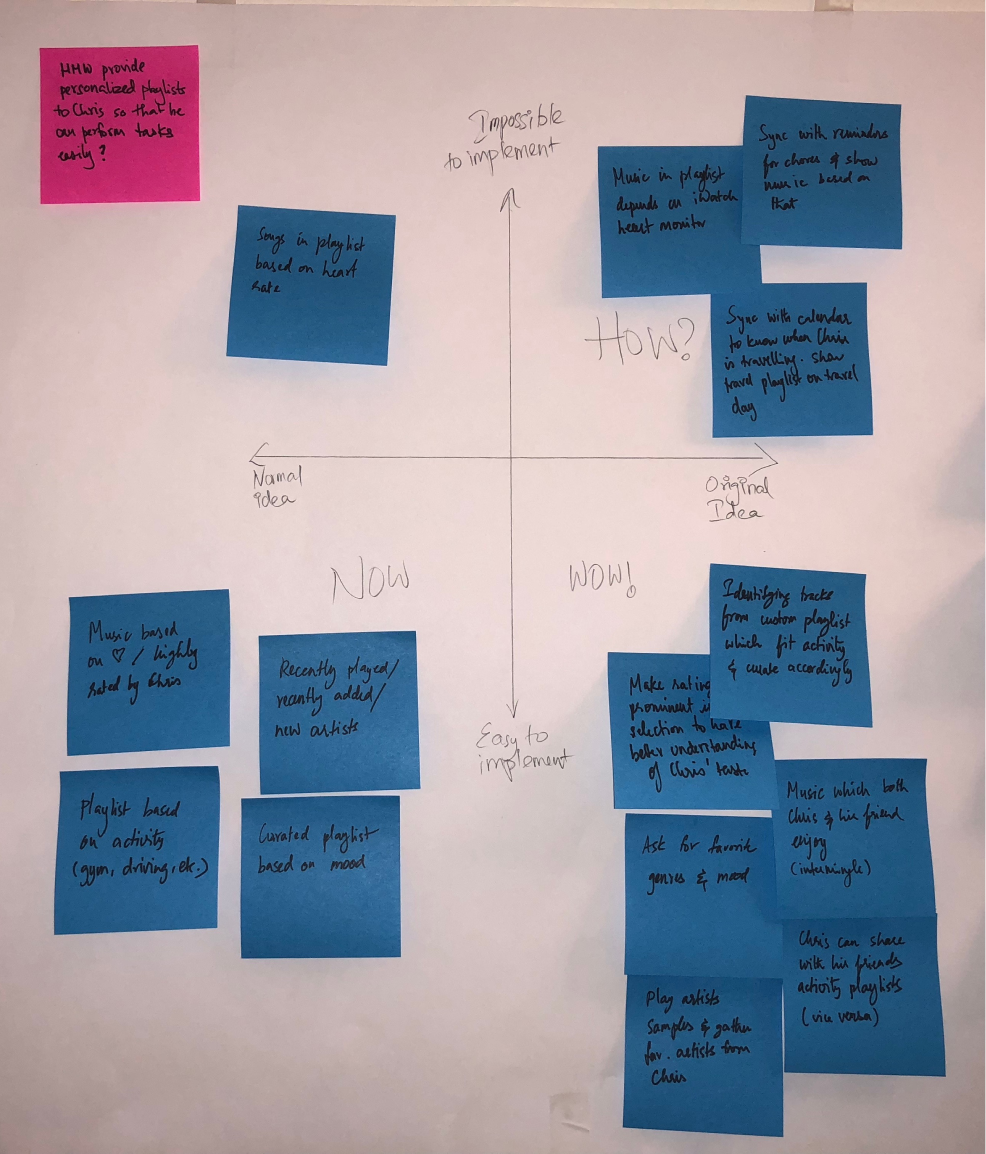
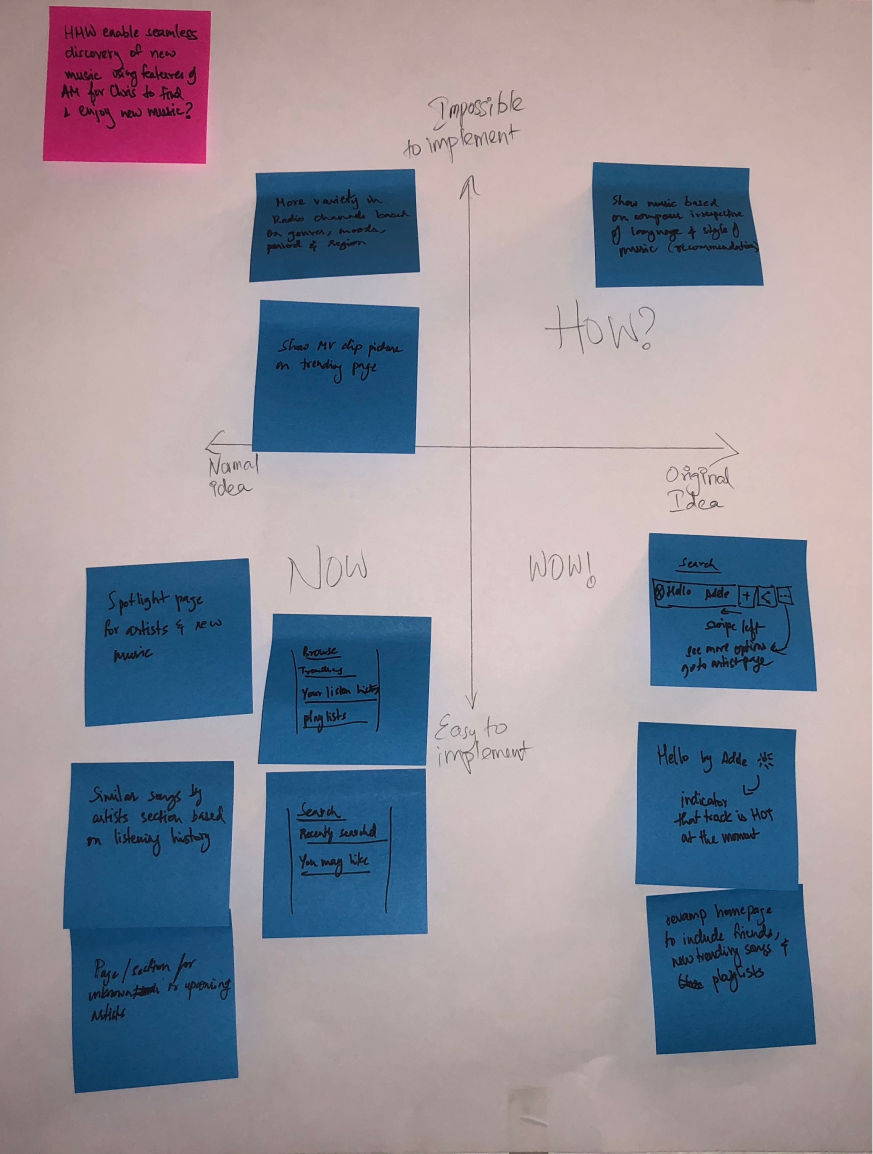
Prioritization of the feature set was based on the quantity and quality of output generated from my Now-Wow-How matrix* for each How might we statement.
*HOW - The quadrant enveloping the 'hard to implement' and 'original' ideas
NOW - The quadrant between a 'normal' idea & 'easy to implement'
WOW! - The quadrant between an 'original' idea & 'easy to implement'

THE INFORMATION ARCHITECTURE
Starting from scratch
As I was not designing a product from scratch, it was important to understand the current architecture of Apple Music. To begin with, I laid down the current app map for Apple Music. Referring to my product road map, I strategized over what screens would play a role and how I could smoothen the user experience.
I re-constructed the app map with a new 'Home' screen, replacing the existing Library screen on app launch. The Library tab was shifted by one place to the right with other tabs retaining their position. I decided not to make any drastic changes as this could impact the user's muscle memory when using the app. The Home screen was in effect, a re-imagined 'For You' screen with efforts to maximize user personalization.
With the reorganized app map, I mapped out the task flows for Chris which were singular tasks he would want to achieve by using the app.

I also mapped out the user flow for Chris - the decisions he would need to make at every point in the app traversing from start to finish.

INTERACTION DESIGN
Reimagining Apple Music
I sketched out the screens based on the feature priority chart. As Apple had well-documented usability & identity guidelines, I created high-fidelity wireframes and annotated them.
UI Design
Apple Music has a set UI Design which is very minimalistic with its primary color being pink. I assembled elements in a style tile and created a UI Kit based on the elements used in all the screens.
The primary focus in this phase was to ensure that the look & feel of Apple Music remained intact while creating an enhanced experience through the introduction of the new screens.
I created new screens for 'Music Blend', a feature that helped curate playlists for users based on their favorite genres, activities, and artists. The new re-imagined Home screen needed proper balance in features and elements. Another feature, 'Music Match' also had a new screen but its core functionality was made evident in the Home and the album view screens.

THE FEATURES
Music personalization
Given the UI Guidelines, I wired the high-fidelity mockups together in Invision to create a prototype that I would use for testing the features.
Music Blend
Receive curated playlists based on user-selected genres, playlist moods, and artists. Playlists are updated regularly based on the user's listening habits.

Music Match
Users can find relevant music based on music taste matches with their friends. Based on listening habits, users that match closely with friends will notice an icon with concentric circles.
Clicking on the icon will take the user to the Album page where users can see how many friends closely match with them in terms of music taste.
Like & Share
One of every user's pet peeves, whom I interviewed, was the lack of visibility of the like and share buttons when playing a song. By bringing the two to the forefront, users can quickly like a song and Apple Music can recommend more relevant choices.
Sharing with friends is also made easier with the one-tap versus finding a contact buried under a bunch of menu clicks.

TESTING THE SOLUTION
Did I get it right?
I conducted usability tests with 5 individuals with 3 task flows in mind:
1. How does a user navigate through Music Blend?
2. The user's interaction with activities based playlists
3. Users finding matches with friends on music tastes and sharing songs with friends
From my test findings, users were able to complete all the tasks with little to no guidance. A large portion of the users liked one or the other major feature, with a majority liking Music Blend. It was interesting and pleasing to note that many users noticed certain elements quickly as they felt it was "right before their eyes" and intuitive.

I mapped out the responses using an Affinity Map. The process, just like the Empathy Map, generated patterns from which I drew insights. These insights led to potential recommendations that I would iterate over with testing.

Next steps &
Retrospective
01
Refine Music Match & Music Blend
I would like to conduct more usability tests over some of the recommendations deduced from my Affinity Map process and verify the improvements in user experience.
02
Expand on priorities
Design features that encompass more tabs and flow within the app. This would help give a bird's eye view of the app with all features integrated to test and validate the cohesiveness of the app.
03
Learnings
As humans love exploring and discovering new things every day, interaction via music just makes the entire experience smoother. I believe both Music Blend and Music Match can be featured in any music streaming service. It makes the journey of discovering new music and connecting with peers that much personal & enjoyable.